今回の記事は、ShopifyDevs YouTubeチャンネルの動画の補足となっています。
Shopify Plusのローンチ・エンジニアであるChuck Kosmanが、ShopifyでGraphQLを活用する方法について解説します。扱うのは以下の内容です。
- GraphQLとは?
- GraphQLを使うためのツール
- クライアントストアにGraphQLリクエストを実行するチュートリアル
GraphQLとは?
まずはこの問いに答えるところから始めましょう。GraphQLとは何か? GraphQL.orgのページを確認すると、トップに適切な説明があるので引用します。「(GraphQLは)APIのためのクエリ言語であり、既存データに対してこれらのクエリを実行するランタイムです。」
(GraphQLは)APIのためのクエリ言語であり、既存データに対してこれらのクエリを実行するランタイムです
クエリ言語は表現的で、厳密に構造化された方法でデータを要求します。あなたもデータベース関連の作業で親しんでいるかもしれません。
ここではAPIのためのクエリ言語を扱います。より機能面を重視した定義をするなら次のようになるでしょう。「GraphQLは、データを取得するためにほかのアプリケーションや基盤システムにデータを要求する表現的で構造的な方法です。」
ほかのアプリからデータを得る方法としてはRESTful APIに馴染みがあるかもしれまんね。ただ、GraphQLは、RESTよりさらに良いものとして受け入れられています。RESTは先行するツールの問題をたくさん解決しましたが、GraphQLはモダンアプリにおけるRESTの欠点を解消するために設計されています。モダンアプリに対するRESTの問題の中心は、オーバーフェッチまたはアンダーフェッチにあります。つまり、RESTは1つのリクエストで多すぎるか足りなすぎるデータを取得するということです。
APIのアナロジーとしてよく使われているレストランの例で、このコンセプトをもう少し詳しく見てみましょう。
世界の起業家に向けた構築
ブログに掲載される前にこのシリーズの動画をチェックしませんか? ShopifyDevs YouTubeチャンネルを登録して、開発のインスピレーション、便利なテクニック、実践的な方法を獲得しましょう。
登録するアイスクリームのアナロジー:APIのコンセプトに踏み込む
レストランの事例としてアイスクリームショップを使います。まずオーバーフェッチの例を見てみます。
Shopifyでは、注文に関する何かを知りたいと思ったら、admin REST APIのこのエンドポイントを使用する必要があり、注文IDを入れると、1つの注文に関するすべてが得られます。
これはアイスクリームショップのたとえで言うと、メニューには事前に準備されたサンデーしかないアイスクリームショップのようなもので、必要でない材料を含み、あなたが望むコンビネーションに対応できない状態です。レストランはすべてのトッピングやアレンジに対応できるように全精力を費やしています。しかし、クライアントが望まない、あるいは必要としないものがあれば、お客であるあなたがそれを取り除きます。このやり方は双方にとってかなり非効率です。
一方、アンダーフェッチの場合は1つのリクエストにおいて十分なデータが得られません。これは、深くネスト化されたデータを探す場合によく起こります。
Shopifyで一定の商品セットのメタフィールドを取得する際の例がこちらです。まず全商品のGETリクエストをしています。しかし本当に欲しいデータはそれだけではないのです。
次に別のエンドポイントを使ってIDを渡し、最終的に欲しいメタフィールドを得る必要があります。n+1問題といわれているのを聞いたことがあるかもしれません。まず商品全体のリストを1リクエストで要求し、さらにn回のリクエストを個々のリソースのためにおこなう必要があるのです。アイスクリームショップのたとえで言うなら、アイスクリームを手にして、トッピングが欲しくなったらその度にアイスクリームを行ったり来たりさせ、一度に1つのトッピングしか得られない、ということです。
かなり効率が悪く、柔軟性もありません。
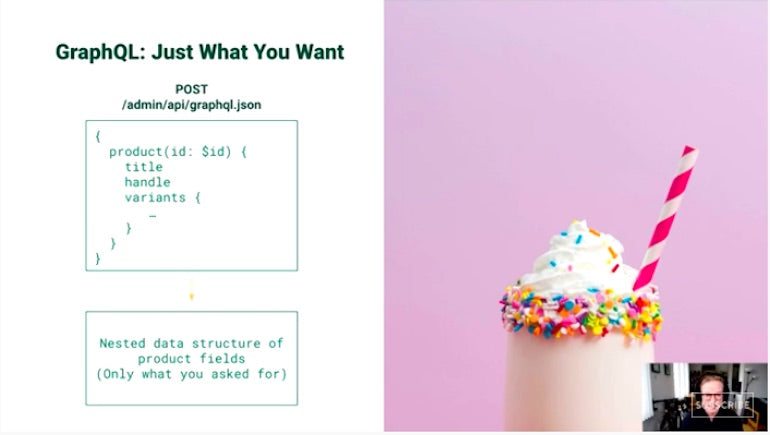
そこでGraphQLの登場です。リクエストの際に使用したいクエリ言語データを供給し、欲しいデータだけを得ます。ここで興味深いのは、わたしがadmin/API/GraphQL.jsonのエンドポイントに対してPOSTリクエストをしているのに気づかれたと思いますが、それと同時にこのネスト構造化されたデータのボディを供給していることです。このような特定のネスト化されたデータ構造は、商品に関するフィールドを特定の商品IDで要求する擬似コードの例です。
ではこのケースにおいて、ある商品のtitle、handle、variantsを調査したいとしましょう。「...」にデータをどのように入れたら良いか、以下で示します。最終的に得られるのは、わたしが要求したデータのみです。
アイスクリームショップのたとえで言うと、カウンターに行き、好みのフレバーとトッピングを指定し、一回の効率的で柔軟なリクエストによって欲しいものを正確に手にするわけです。
個々のリクエストでどのデータが欲しいかを正確に指定しているため、クエリに対応するサーバー側にとっても、わたしや同僚、ほかのアプリケーションなどのクライアントにとっても、どのデータが使われるか明白です。明確さと高速さという点で、これはかなりアドバンテージになります。エンドポイントが1つしかないため、フロントエンド側での修正が素早くおこなえます。フロントエンドの開発者として、わたしはたくさんの異なるエンドポイントをジャグリングのように扱う必要がありません。シークエンスにおいてどのエンドポイントにコールするかではなく、リクエストをどう構成するかで取得したいデータを伝えるということです。
最後に、もしエンドポイントが1つしかないなら、要求できるものをどう判断したらいいのか、と不思議に思っていませんか?
ここがGraphQLのキモですが、スキーマと呼ばれる透明性の高い機能ドキュメンテーションがあります。わたしたちはとくにこれを、厳密に型付けされたスキーマと言います。あなたが得るデータのパターンは、根本的な定型化によって定義されているということです。リクエストをタイプしたりフォーマットしたりする場合でも、エラーがあるかどうか明確にわかります。
最終的には、これらの要素により、効率的でパワフルでフレキシブルなRESTの後継となっているのです。
ShopifyでGraphQLを利用するためのツール
GraphQLがRESTと比べてどのようなものなのか、いくらか理解できたところで、ShopifyでGraphQLのリクエストを活用するためのツールについて見ていきましょう。
cURLリクエストと同じくらいシンプルですが、GraphQLのもっとも強力な機能である厳密に型付けされたスキーマを見過ごさないことが大切です。とはいえ、GraphiQL IDE(統合開発環境)と呼ばれるものを使用することも可能です。ShopifyではGraphQL admin APIとストアフロントAPIの両方でこれが実装できます。両者の違いについてはまたすぐ扱うとして、まずadmin APIの実装を確認していきましょう。
Shopifyマーチャントのためにアプリを制作する
Shopifyアプリストア向けのアプリ開発、カスタムアプリ開発サービスの提供、ユーザーベースの成長促進、あなたが望むことがなんであれ、Shopifyパートナープログラムがその成功をサポートします。無料で登録して、教育リソース、開発者プレビュー環境、継続的な収益シェアプログラムを利用しましょう。
登録する
開始時に必要なこと
Shopify Admin API GraphiQL Explorerというドキュメントがあります。読めばすぐに触ってみることができますが、このチュートリアルに沿っていくなら、ShopifyのGraphiQLアプリをインストールすることをお勧めします。
インストールするためのストアが必要になりますが、パートナーの開発ストアやトライアルのストアをまだ作っていなくてもご心配なく。この点についての優れたドキュメントもあります。インストールするためのストアの立ち上げが必要な場合、Shopify開発チュートリアルに「最初のGraphQLリクエストを作成する方法」というドキュメントがあるので参照してください。
ページの上のほう、3つのうち2つのステップに従えば大丈夫です。1つめは、パートナーアカウントの作成。これはマーチャント向けのソリューションを提供する仲間のためのエコシステムです。完全無料です。
このパートナーアカウントで、開発ストアを作成するか、既存ストアがあるならそれにログインすることが可能です。GraphiQLのチュートリアルでは最後のステップは不要ですが、スタンドアロンのHTTPクライアントを使用したい場合は,オプションとしてこのステップに従うこともできます。これがどのようなものかは、後ほどすぐ確認します。
ストアがない場合は、作りましょう。そして、何らかのテストデータを入れておくことを強くお勧めします、そうすれば、クエリの段階で意味のあるデータを取得できます。商品とバリエーションを対象としてもいいですし、希望があれば商品、顧客、注文のデータを扱うこともできます。これらはいわゆるビッグ3です。
Shopify GraphQL統合開発環境(IDE)
さて、わたしは設定済みのストアにShopify Admin API GraphiQL Explorerをインストールします。このリンクに従って、Shopify GraphiQLアプリもインストールします。こちらにすでにストアがあるので(getting-started-with-graphql.myshopify.com)、ブラウザのオートコンプリートでこれを選択しましょう。
アプリがアクセスできる範囲をここで設定します。ストアが本番の状態でないなら、すべてをアクセス範囲としても安全です。本番ストアの場合、開発ストアかテストストアを代わりに使用することを強くお勧めします。注意してください。このアプリから読み書きが可能なので、選択範囲は慎重に設定しましょう。
このチュートリアルでは、わたしがお見せするレベルでは商品さえあればよく、進行を簡単にするため「すべて選択」を選び、「インストール」します。ここで、すべての範囲へのアクセスを許可するか確認が出ますので、「はい」を選びます。
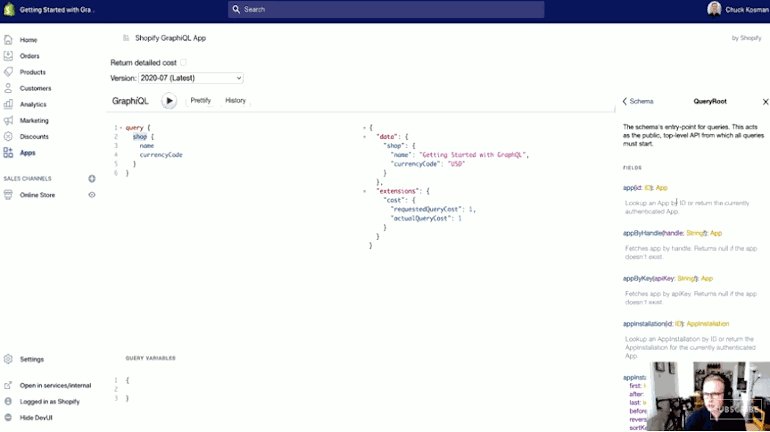
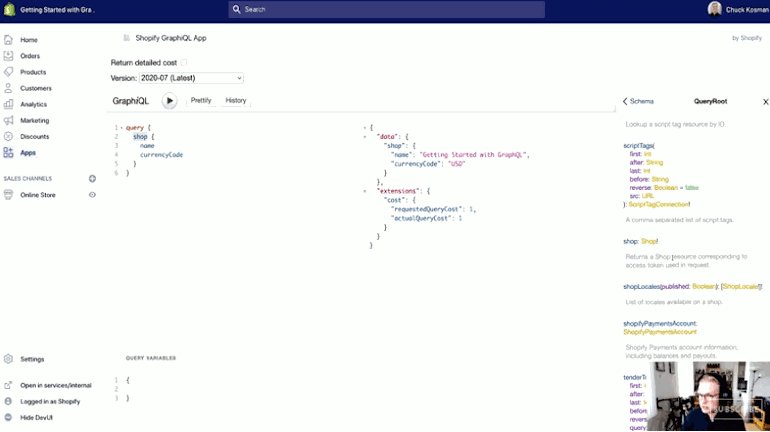
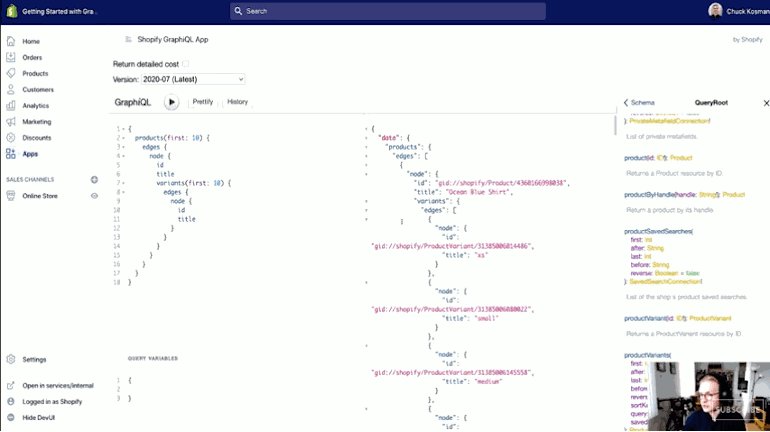
インストールが完了すると、このようなインターフェイスが見られるはずです。左側のカラムはJSONフォーマットのshopとnameで、右側のカラムはまだブランクです。今回のチュートリアルではこれを使用していきますが、いったん別のやり方でGraphQLを使う方法も見ておきましょう。
こちらも参考にしてください:GraphQLで実現するShopifyメタフィールドからの迅速なデータ取得
スタンドアロンHTTPクライアント
すでに述べたように、スタンドアロンのHTTPクライアントを使用することもできます。GraphiQL IDEをチュートリアルで使う理由は、エンドポイントを特定する必要がないからです。幸い、GraphQLには1つで、これは素晴らしい利点といえます。
ヘッダーの設定も不要です。そちらのやり方がお好みなら、ヘッダーがどのようなものかお見せしましょう。2つのヘッダーが必要です。このヘッダーネームにおいて、認証トークンとしてプライベートアプリを使ってそのパスワードを渡す必要があります。コンテンツタイプはapplication/JSONに指定します。
application/GraphQLというものがあり、これに困惑する人も多いです。微妙な違いがあり、スタンドアロンHTTPクライアント使用時は、application/JSONを使ったほうがいいでしょう。それでうまくいかなかったら、application/GraphQLに切り替えてください。もっと詳しいガイダンスが必要な場合は、「最初のGraphiQLリクエストを作成する方法」のドキュメントに戻って参照しましょう。GraphQLの使用法のほかにも、スタンドアロンHTTPクライアントの使用法までカバーしています。
Insomniaの設定に関する実に役立つチュートリアルのブログがあります。すぐに使い始められるように、クエリが事前に組み込まれているキットもありますし、必要となるヘッダーやサンプルリクエストも詳しくドキュメントになっていますので、今回のチュートリアルの後で戻って使える優れたリソースです。
これらの要素についてもこれから説明していきます。最後に大切な点ですが、大規模な環境で作業する場合には、GraphQL IDEはテスト用のものなので不向きです。また、HTTPクライアントを本番で使うことはできず、本格的なアプリを構築することになるでしょう。
大規模な環境での作業:GraphQLクライアントライブラリによる構築
本格的なアプリを構築するなら、GraphQLクライアントライブラリを検討することを強くお勧めします。GraphQLの厳密に型付けされたスキーマによる予測性のおかげで、高速な開発のために開発ツールをレイヤー化することが可能です。一般的なクライアントライブラリとして、ApolloやRelayのことを聞いたことがあるかもしれません。使用する言語、フレームワーク、プラットフォームによって、ほかにもさまざまなライブラリがあるのです。
GraphQLの厳密に型付けされたスキーマによる予測性のおかげで、高速な開発のために開発ツールをレイヤー化することが可能です
簡単に触れておくと、GraphQLで使えるものには2種類の異なるAPIがあります。RESTとGraphQLのadmin APIです。開発アプリとShopify adminへの統合の両方で使えます。Shopifyのバックオフィスを拡張するようなものと考えることもできます。ただし、ストアフロントAPIはお客さまサイドの購入体験に関わるものなので、そこは目的がかなり異なります。
 ウェブ、Android、iOS向けの開発やUnitiyのゲーム開発用途にまで利用できるソフトウェア開発キットやSDKが用意されています。「ストアフロントtoストアフロントAPI」に利用可能なのはGraphQLだけという事実にくわえ、GraphQLのRESTに対するアドバンテージはまだあります。実際、REST APIでは不可能ないくつかのことが、admin APIのGraphQL利用によって可能となります。
ウェブ、Android、iOS向けの開発やUnitiyのゲーム開発用途にまで利用できるソフトウェア開発キットやSDKが用意されています。「ストアフロントtoストアフロントAPI」に利用可能なのはGraphQLだけという事実にくわえ、GraphQLのRESTに対するアドバンテージはまだあります。実際、REST APIでは不可能ないくつかのことが、admin APIのGraphQL利用によって可能となります。
言い換えると、ShopifyはかなりGraphQLに投資しています。RESTful APIに対するGraphQLの利点を見据えているのです。
GraphQL admin APIで実現できること
過去、現在、未来において、GraphQL admin APIだけができることとして考えられる事柄を、リリースの時系列順に記載してみます。
- REST APIで同じことをやる場合より,何倍も効率的な方法で在庫の一括調整をする方法が,GraphQL admin APIにはあります。大規模な在庫管理に最適です。
- 翻訳APIはGraphQLだけです。
- 商品メディア、画像以外の動画や3Dモデルを扱えるのはGraphQLです。
- 長くリクエストの多かった機能、注文編集はGraphQLのadmin APIだけで可能です。
- この記事執筆時点では、関税と税金のAPI、および開発者プレビューはGraphQLのみです。
今後、GraphQLだけで可能となる機能がもっと出てくることは確実です。Shopify APIリリースの最新情報を得るには、開発者チェンジログをご確認ください。
こちらも参考にしてください:GraphQL vs REST:Shopifyパートナーがパフォーマンスと安定性を向上させる方法
知識の適用:ShopifyでGraphQLを使用する
ツールが整ったので、GraphiQL IDEを使用して、クライアントのShopifyストアにリクエストを送信してみましょう。ブラウザでわたしのストアを確認します。GraphiQL IDEをインストールしたところですね。このような画面が見えるはずです。
 最初に、もう少しやり方をわかりやすくするために、フォーマットを整えたいと思います。
最初に、もう少しやり方をわかりやすくするために、フォーマットを整えたいと思います。
{
shop {
name
}
}このスターターサンプルでも、GraphQLのクエリ言語がわかります。ネスト化されたJSONのようです。ここで再生ボタンを押します。これは、欲しいものを得るために「リクエストを送る」ということです。クエリを実行すると、2つのプロパティをもつJSONが返ってきます。
1つはdataと呼ばれるもので、送信したリクエストフォーマットを反映したデータ構造であることが見てわかると思います。shopのプロパティがあり、値はオブジェクトですね、そしてオブジェクトにはnameというキーがあり、わたしがリクエストしたもので"Getting Started with GraphQL"というショップ名になっています。
この拡張機能は、実際のクエリのコストを伝えています。過去にShopifyのAPI、とくにREST APIの使用経験がある人は、リクエストの上限とバケットリークの速度があることをご承知と思います。わたしたちはこれをリーキーバケットモデルと呼んでいます。
GraphQLにも同様の制限がありますが、コールではなくクエリのコスト自体に拠ります。結局、GraphQLはずっと効率的です。
オーバーフェッチの事例を覚えていますか? 必ずしも必要ではない動きがバックグラウンドで大量におこなわれています。GraphQLは、あなたのリクエストに基づいてどれだけのコストがかかるかを計算しますので、大幅に効率が良くなります。ここでほかに何がクエリできるでしょうか?
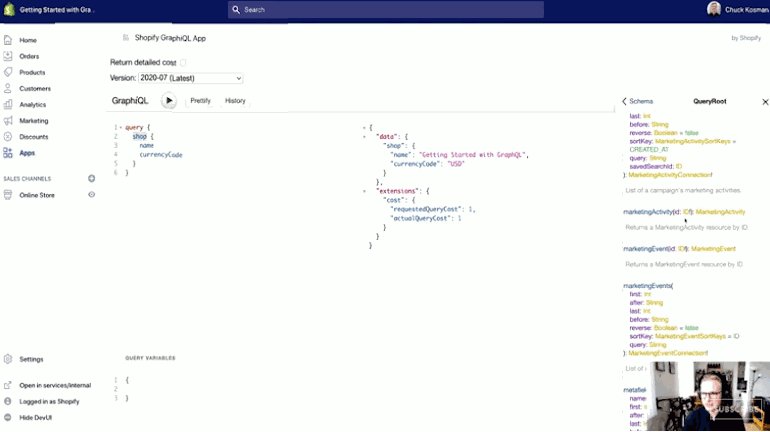
エンターキーを押し、文字を何か入力します。通貨コードを導くCを入れると、shopにクエリできるものがオートコンプリートで表示されます。詳しく言うなら、これはフィールドです。フィールドは、あなたが関心をもっている対象のデータです。
GraphiQLにこれができる理由は、厳密に型付けされたスキーマだからです。APIの仕様がわかっていて、どのノードに属するフィールドかを正確に理解しているのです。ノードについては、のちほど説明します。
ショップの通貨コードが知りたければ、もう一度再生ボタンを押すと、通貨がわかります。ストアをUSDに設定することになりますね。
オートコンプリートでタイピングしない場合、このAPIの機能をどのように知ることができるでしょうか? ここまで話してきたような「厳密に型付けされているスキーマ」とは何なのでしょう? GraphQLの能力を十分に備えたGraphiQL IDEやスタンドアロンHTTPクライアントにおいては、ドキュメントのようなもの、この例ではスキーマが確認できます。
これにより何ができるかわかるのですが、GraphQLに慣れていない人は最初に少しここで戸惑います。
基本レベルでできることは2つあります。
- データの読み込み。これがクエリです。
- ミューテーションが作成できます。これは書き換えのオペレーションです。
RESTのCRUDアーキテクチャと比較すると、クエリは読み込みをおこない、ミューテーションはそれ以外のすべて、作成、更新、削除を担います。
GraphQLによるデータのクエリ
queryという単語を省略しても、黙示的にクエリを実行しています。ここでqueryを入力して、再生ボタンを押すと、同じ結果が得られるのです。まずクエリ、少し後にミューテーションを扱いますね。
次の疑問は、「どうやってshopがQueryRootから得られることを知るのか?」ということです。データを探すエントリーポイントが、QueryRootです。
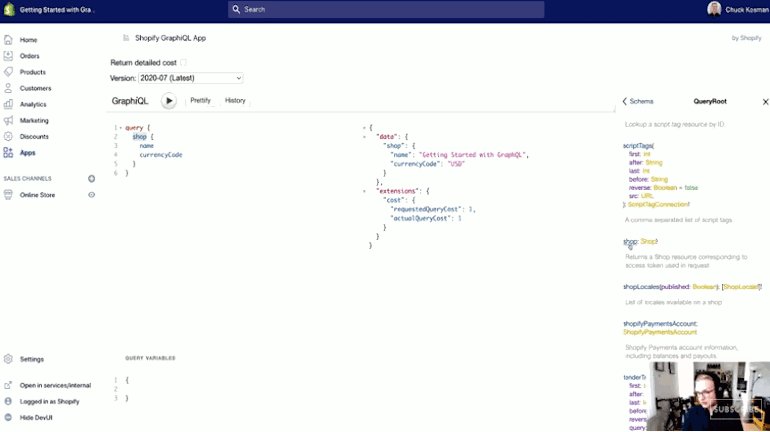
正確に把握するためにスキーマを調べてみましょう。クエリはつねにQueryRootのタイプを返します。QueryRootをクリックすると、たくさんの情報が出てきます。クエリ可能なものが大量にあります。これがスキーマです。ここで、queryできるものとできないものがわかります。アルファベット順に並んでいます。shopの「S」までスクロールダウンしてみましょう。こちらにあるのがスキーマによるshopの定義です。「リクエストに使われているアクセストークンに応じてshopのリソースを返す」とありますね。アクセストークンについては明示していませんでしたが、これがGraphiQLの素晴らしいところです。
スキーマとしてはどんな意味があるのでしょうか?shop:shop!とはどういう意味でしょう?
これは、もしshopフィールドをクエリした場合、Shopによって意味付けされたtypeが得られるということです。Shopの下層においてどのフィールドをクエリできるかをこのようにして知ることができます。!はnullにできないことを示しているので、何かが返ってきます。
では、Shopの名称と通貨コードをどのように知ることができるのでしょうか?
Shopタイプをクリックすると、Shopで得られるものが表示されます。スクロールダウンすると、たくさんありますね。これが通貨コードです。通貨コードは何を返しているか? 通貨コードタイプ(CurrencyCode)です。nameは何を返しているでしょう? nameは文字列を返します。
これがGraphQLの厳密に型付けされたスキーマとそのツールのパワーです。
リアルタイムで何が得られるかスキーマを調べることができますし、得られるデータと得られないデータ、それにそのフォーマットを正確に事前把握できるわけです。だいたいの場合、本番環境においてShopを使用することになると思いますが、ストアのデータ範囲をまずは探求してもいいですね。
商品を使った例を実践してみましょう。
こちらも参考にしてください:Shopify App CLI:アプリ開発を高速化するツール
商品のクエリ例
クエリを構造化していきながら、何が起こっているかわかるようにスキーマと比べてみます。スキーマにおいて関連し合うタイプがいかにモデル化されているかを視覚化して確認しましょう。
queryという単語を入れなくてもクエリをおこなうので、queryを省きます。中身をすべて削除し、括弧だけ残してください。現在QueryRootにいて、わたしはproductsに関心があります。
オーケー、productsはちょっと複雑ですね。
productsというフィールドがあり、括弧でfirst、after、last、before、sortKeyといったものがあります。結局、ProductConnectionというタイプが得られるということです。
専門用語が多いので、最初から説明します。
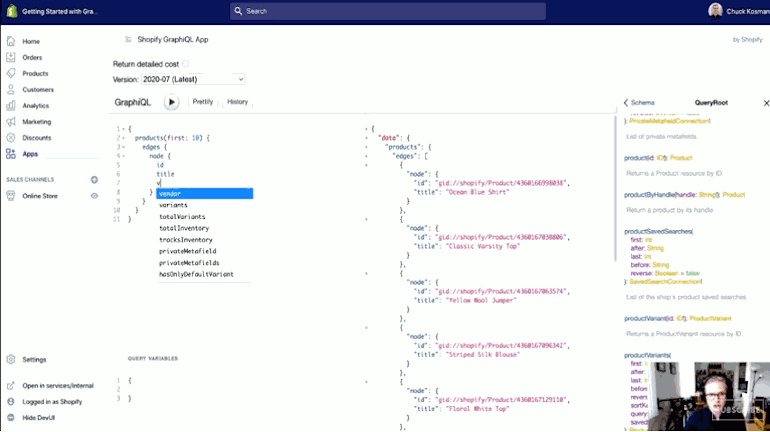
productsを使用すると、オートコンプリートでproductsがQueryRootにおいて得られることがわかります。波括弧をもう一度開けてみます。何かほかのものが想定されているようです。さて、productsで何を要求しましょう?
titleを要求しようとすると、変ですね、titleとタイピングすると出てきません。何が起こっているのでしょうか?
再生ボタンを押すと、titleのfieldsがないことがわかります。厳密に型付けされたスキーマのおかげですね、素晴らしい。ただ、ProductConnection!でedgesというものが現れ、[ProductEdge!]の配列が得られています。では、edgesから始めましょうか。ここにはfieldsがあるので、[ProductEdge!]をクリックしてこれが何なのか見てみます。
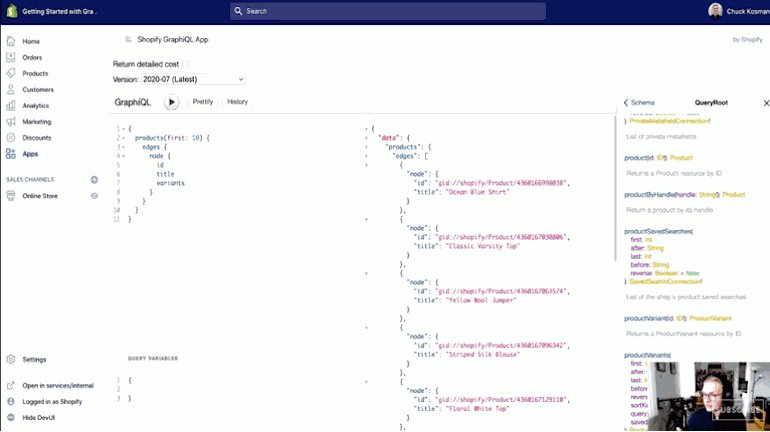
cursorとnodeがあり、nodeはproductタイプを返しているようですので、これがきっとわたしの望むものでしょう。そしてnodeには、productタイプでおなじみのものがあります。IDとtitleを要求してみましょう。
再生ボタンを押すと、エラーが表示されました:you must provide one of first or last
なるほど、これはどういうことでしょう? productsにおいてfirstかlastの条件が求められています。またしてもスキーマのおかげで、ひじょうに有益な情報が得られます。
firstとlastとは? RESTのように、すべての商品のエンドポイントから個々の商品リストを得ることはできません。ページネーションがされています。GraphQLの仕様に従い、カーソルベースのページネーションを採用しています。
それはさておき、やり方を確認していきましょう。リクエストの条件となる引数を提供するために、括弧を開く必要があります。「使えるものがいろいろある」とすでに示唆されていますね。シンプルにfirstを選びます。firstとは? ここでは整数を入力しないといけません。最初の10個の商品を要求しましょう。edgesとnodeは今は無視します。
再生ボタンを押します。興味深いものが得られました。productsのプロパティをもつオブジェクトを返すdataがあります。productsはedgesのオブジェクトを返し、そこには個々にnodeを含むオブジェクトの配列があります。リクエストしたデータが得られたわけで、商品ごとのIDとtitleが入手できました。
これにかかったコストはどれくらいでしょうか? 12ポイントです。
GraphQLの最大バケットは1,000ポイントで、毎秒50ポイント補充されます。
このことを、毎秒2コール更新されるRESTful APIのバケットにおける40のAPI RESTコールと比較してみると、GraphQLはRESTよりはるかに効率的なのです、ほかの利点を抜きにしても。
GraphQL:用語について
では、edgesとnodeという奇妙な用語に話を戻しましょう。いったい何のことでしょうか? GraphQLについて語るときは、APIのために、データをグラフとして視覚化して、それぞれのデータが互いにどうつながっているかを示すようにします。
そこで、GraphQLの用語を説明しながら、それがいかに役立つかを確認していきましょう。
何らかのリストに関する作業をし始めるとすぐに、edgesとnodeというものに遭遇するはずです。まずこれらについて話します。
これは、基本的には先ほどわたしが書いたクエリを分解したものですね。ここでコードとその視覚的な表現とを示します。QueryRootに入り、QueryRootを商品につなげます。商品にはプロパティがあります。わたしはtitleをクエリします。Graphの理論では、これらの個々の領域はnodesと呼ばれるもので、その間にあるのがedgesです。
このため、ルートレベルでproductsについて知りたいと思ったら、「productsに関するすべてのつながりを見せて」と要求することになり、つまりすべてのedgesを渡してほしいと言っているわけです。そして、これらのedgesの先で、edgesの最後にあるものを教えてほしいのですが、これがnodeです。
何らかのリストを得るなどの一般的な作業をするたびに、edges、nodeと考える習慣ができ、最終的な結果を得られるようになります。
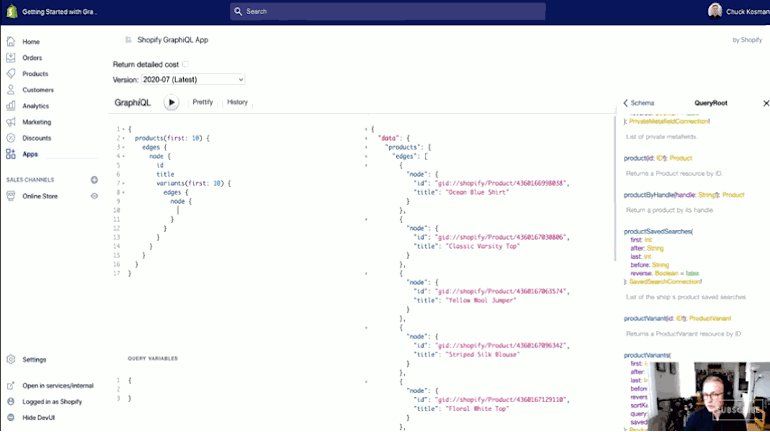
もう少し先に進めてみましょう。深くネスト化されたクエリがあります。アンダーフェッチについては前に説明しましたね。最初の10個の商品のバリエーションを要求してみます。Vという文字を打つと、variantsが現れます。ここではproductsに対するvariantsの一覧があるのです。firstを使わないといけないことがわかっていますので、任意で10としましょう。
そうするとedgesのリストが返ります。それらのedgesの先に、さまざまなnodeがあります。これらのバリエーションのうち、IDとtitleが欲しいとしましょう。再生ボタンを押します。すごいですね、リクエストしたデータ構造と同じ構造のデータが返ってきました。
データが手に入り、オブジェクトとしてのproductsと配列のedgesがあります。それぞれのnodeにはタイトルにIDがこちらのリクエスト通りに入っていて、ほかのバリエーションの情報も、わたしがリクエストしたものだけが、得られています。個々のバリエーションのIDとtitleだけ。これをpriceなどに適用することもできます。バリエーションで入手可能なデータをスキーマで確認すればよいのです。
このメンタルモデルに戻ると、わたしがやったのは同じリクエストで、それを少し拡張しました。
商品はバリエーションと関係があり、商品ノードはバリエーションノードと関連しています。Graphモデルにおいては関連性がある場合に、それをエッジと呼んでいるのです。2つの間にある線です。個々の商品はその最後にバリエーションとつながっています。今回のケースでは,ダイアグラムを簡略化するために2つだけです。
商品の下にバリエーションを追加することで何がされたか、図解に戻ってみましょう。商品ノードをこのQueryRootにつなげるところから始めます。
variantsとproductsの間に関係があることはすでにわかっています。この商品ノードの内部には、variantsのコネクションがあります。すべてのコネクションが意味するところは、GraphQLはedgesのリストである、ということです。edgesは2つのnodesの間の関係です。edgesの先にはnodeがあり、そこにはわたしが得ようとしている問題のフィールドがあります。
これらのproduct nodesは、variant nodesに関連します。線はedgeを表し、variantsはタイトルをもっています。このAPIのための基盤モデルで起こっていることに従うためには、コネクションという単語が出てきたとき、edgesとnodesのことを思い出す必要があります。
こちらも参考にしてください:初めてのShopifyアプリ開発:気を付けるべき4つの間違い
GraphQLのミューテーションによるデータの書き換え
さて、ここまでデータのクエリを扱ってきました。まだ等式の半分にすぎません。データの書き込みもできるようになりたいですよね。
クエリは黙示的に実行されるので、queryという語を省いても同じクエリがなされます。ミューテーションの場合、mutationと実際に書く必要があります。
ルートにまで戻れば、queryとmutationができます。mutationにどのようなタイプがあるのか探ってみましょう。mutationは、すでに述べたように、データ書き込みに関するすべてを扱います。作成、取消、更新、削除です。
わたしたちがShopifyでmutationをどのように命名しているかというと、mutationが開始されて実際のオペレーションが実行される方法に基づいています。アルファベット順にスクロールしなくても、たとえばPと打つと、productCreate、productDelete、productUpdateが出てきます。では、productCreateを選択しましょう。
この右側のスキーマをアルファベット順にスクロールする以外にも、名称部分にマウスホバーしてクリックすると、mutationの定義にジャンプしますので、とても便利です。
ここでは何が起こっているのでしょうか? mutationを作成すると、ProductCreatePayloadが返ってきます。このmutationにはいくつかの引数が付属しています。REST APIに詳しい人なら、productを作成したとき、新規に作られた商品のすべての情報がレスポンスで得られることを知っているでしょう。
クエリと同じように、欲しいデータだけを指定できます。まずproductを指定し、それから作成日時やdescription、titleなど、期待するものを入れます。ここで重要なのは引数です。エクスクラメーションがあるので、この商品インプットタイプはnullにできません。提供する必要があります。mediaはnullにできないCreateMediaInputタイプの配列です。しかし、配列自体はnullにできないわけではないので、提供しなくてもよく、言い換えるとProductInputだけは提供しないといけません。
これらの引数を使って括弧を開きましょう。オブジェクトにフォーマットします。また、この商品のtitleを"Awesome Product"として、mutationを開き、ProductCreatePayloadproductというフィールドがあります。このproductの内部に、取得したいすべてがあります。
IDと、念の為にtitleを要求しましょう。再生ボタンを押してmutationを作成すると、REST APIを使ってきた人はこのIDに気付かれると思います。
ここでは違いがあり、IDには互換性がありません。GraphQLは独自のIDによってnodesと関連付けをしています。IDは互換的に使用しないようにしてください。実際に、"title":"Awesome Product"が返ってきました。
GraphQLでもっと先へ
やりましたね! GraphQLを使ってShopifyストアにクエリとミューテーションを実行できました。GraphQLについての理解をもっと深めるには、次はどうしたらいいでしょうか?
GraphQLを学ぶにあたって優れたリソースがウェブ上にたくさんあります。そのうちのいくつかはShopifyが用意しているもので、今まで言及してきたように「最初のGraphQLリクエストを作成する方法」など注目のチュートリアルが利用できます。今回のチュートリアル後に参照するならとくに優れたリソースと言えます。そこでのミューテーションとクエリは今回のものとは少し違いますが、基本原則は同じです。
GraphQLを学ぶにあたって優れたリソースがウェブ上にたくさんあります
スタンドアロンHTTPクライアントを立ち上げて作業したいなら、GraphQLラーニングキットがとても役立ちます。記事の一部として、GraphQLに関する議論や、ストアに対してすぐクエリやミューテーションがおこなえるように事前設定済みのダウンロードできるInsomniaのセットもあります。プライベートアプリキーを入力するだけです。
ストアフロントAPI SDKとそれを高速化する方法に関心があるなら、ストアフロントAPIツールライブラリをチェックしてください。
一連の「How to GraphQL」チュートリアルの素晴らしさは強調しきれません。今回のチュートリアルよりもかなり深く、特定のフレームワークやライブラリ、言語で作業するための実践的なチュートリアルが優れています。たとえば、あなたがReact開発者で、人気のクライアントライブラリであるApolloとReactをもっと知りたい場合、まさにそれを理解できるステップバイステップのチュートリアルがあります。
オフィシャルGraphQLサイトもぜひ参照していただきたいです。わかりやすい言葉でGraphQLについて解説していますし、先に進むための役に立つリソースとなっています。
世界の起業家に向けた構築
ブログに掲載される前にこのシリーズの動画をチェックしませんか? ShopifyDevs YouTubeチャンネルを登録して、開発のインスピレーション、便利なテクニック、実践的な方法を獲得しましょう。
登録する文:Chuck Kosman 翻訳:深津希