2021年12月のタウンホールのテーマは、「Hydrogen Takeover」。全体的なプロダクトアップデートのあとは、Hydrogenに関する最新情報の説明と質疑応答のセッションが開発チームを交えて行われました。
YouTubeプレイヤー右下の [字幕] アイコンをクリックし、[設定] (⚙) > [字幕] > 日本語を選択すると日本語字幕でご覧いただけます(字幕の設定方法)
目次
- Shopify Markets:Gemma Curl, Senior Product Manager
- Marketplace Kit:David Misshula, Engineering Manager
- New Storefront Filtering with Metafields: Brenda Segal, Senior Developer
- Legacy Fulfillment API deprecation: Shayne Parmelee, Senior Staff Developer Advocate
- Post-Purchase Checkout Extensions: Shayne Parmelee
What’s New (Product Updates)
Shopify Markets:Shopify Marketsの概要紹介

吉玛からは,Shopify Marketsの特徴や注目すべき機能についての説明がありました。
Shopify Marketsを活用することで、マーチャントは市場の特定、ストアの準備とローンチ、ビジネスの最適化をすべて1つツールでまかなうことが可能となり、これまで以上に簡単に事業をグローバル展開することができます。
注目すべきことは2点です。
- ストアを地域ごとにローカライズでき、マーケットに特化した購入体験を提供できる
- 豊富なバックオフィスツールにより、国際業務(越境ビジネス)を管理しやくなる
また、知っておいて頂きたいShopify Marketsの機能をいくつか紹介します。
- 地域ごとに国際ドメイン、言語、通貨の設定が可能
- ストアを最大20言語に翻訳可能(加入プランに関係なく利用可)
- 表示価格を通貨別に自動変換可能(最大133通貨まで対応可)
- チェックアウト時の関税・輸入税を自動で算出
Shopify Marketsは、2021年12月中旬にパートナー向け開発プレビューがアクセス可能となりました。2022年1月には、カスタムフロントでもすべてのMarkets機能が適応できるようになる予定ですし、Markets APIのリリースも計画しています。
Shopify Marketsについて詳しくはshopify.jp/marketsをご覧ください。
Marketplace Kit:Shopify Marketplace Kitの概要説明

Davidからは、2021年11月に公表したShopify Marketplace Kitについての概要説明がありました。
Shopifyは数年前から世界規模のプラットフォーム(Facebook、Google、TikTok、Pinterest、Spotify等)とパートナー契約を結び、これらのプラットフォーム上でコマース体験を提供することに大きく貢献してきました。
ここから得た知見を詰め込んだのがShopify ob欧宝娱乐app下载地址Marketplace Kitで、ステップごとに用意したガイドとチュートリアルにより、どのような開発チームでもマーケットプレイス環境を構築し、プラットフォームにコマース機能を埋め込むことが可能となります。
なお、マーケットプレイス構築のステップは、マーチャントとお客様のそれぞれの体験ごとに分類されています。
- Shop Discovery
- Shops
- Products
- Cart and Checkout
- Onboarding Merchants
- Post Checkout
Marketplace Kitの始め方については、shopify.dev配下に新しく追加された「Marketplace」タブからご確認ください。
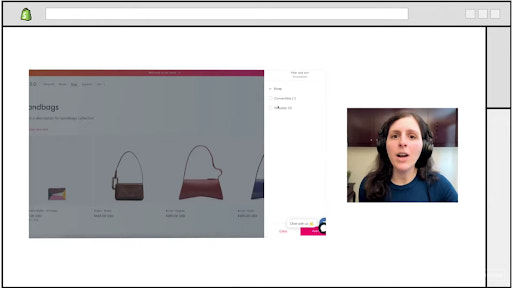
Storefront filtering with Metafields:メタフィールドを活用したストアフロント絞り込み

Brendaからは、商品とメタフィールドでも使用可能となったストアフロントの絞り込み機能について、デモンストレーションがありました。
具体的には、ハンドバックをストラップの種類別(肩掛けタイプ、調整タイプ)に絞り込む方法のデモがありました。
尚、現在サポートされているTypeは「single_line_text_field」、「number_integer」と「number_decimal」です。
Online Store 2.0のテーマを使用しているマーチャントは、既にメタフィールドでストアフロントのフィルターが利用できます。
ストアフロントの絞り込み機能に関する詳細は、shopify.devからご確認ください。
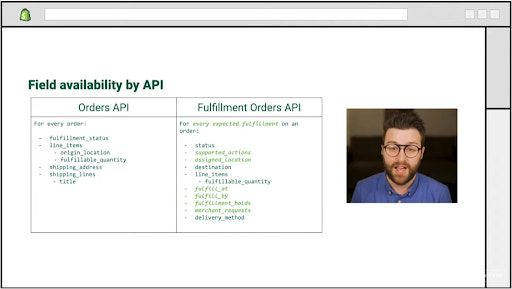
Legacy Fulfillment API deprecation:フルフィルメントプラットフォームの現状と移行計画

Shayneからは、フルフィルメントプラットフォーム の現状と将来的な計画についての説明がありました。
Fulfillment Order API(2020年1月リリース)の登場により、Shopifyのフルフィルメントプラットフォームは複雑化するマーチャントのニーズに対応できるよう進化してきました。ローカルピックアップ(店舗受取)、サブスクリプション(定期購入)、マルチベンダー在庫管理などの処理を行う機能もその一例です。
旧APIでは対応しきれない下記のようなデータも、Fulfillment Order APIモデルでは処理可能なフィールドです。
- Supported_actions
- assigned_location
- fulfill_at
- fulfill_by
こうしたフルフィルメントの複雑なコンセプトとそれを踏まえた注文処理は、今後ますます需要が高まります。そのため、Shopifyは2022年に旧フルフィルメントプラットフォームを非推奨とし、現在のFulfillment Order APIモデルにコミットします。RESTとGraphQLの両方で利用可能ですが、おすすめはGraphQLなのでまだ使ったことがなければぜひ試してみてください。
詳細については、shopify.devの「フルフィルメント移行ガイド」をご確認ください。
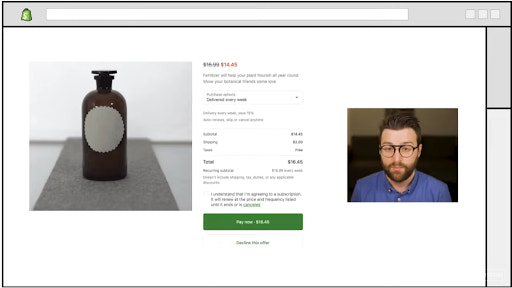
Post-Purchase support for subscriptions and tracking

Shaneからは続けて新たな購入後チェックアウト拡張機能についての説明がありました。
少し前までは、購入後のアプリ拡張機能を使用して「サブスクリプション(定期購入)」をクロスセルすることは不可能でしたが、この制限はもう存在しません。サブスクリプションも購入後のオファーの一部として提案可能になりました。
また、マーチャントは購入後ページで注文やコンバージョンイベントを追跡することができるようになりました。これは、Google Tag ManagerやFacebookなどのトラッキングピクセルを、「購入後の追加スクリプト」と呼ばれるチェックアウト設定に用いることで対応可能です。既存の追加スクリプトフィールドに類似していますが、次の点が異なります。
- コンテンツは「Thank You」ページではなく「購入後」ページに追加されます
- サンドボックス内でのみ機能するため、メインページには含まれません
(JavaScriptのみで利用でき、残りのページは購入後拡張機能が対応)
購入後チェックアウト拡張機能に関する開発者資料やスクリプトはすでに一般公開されています。
Hydrogen Takeover

登壇者(左から)
Ilya Grigorik:Principal Engineer
Morgan McCunn:Product Manager of Hydrogen
Zach Koch:Product Director of Custom Storefronts
まずは3人からHydrogenの最新情報(開発に至った背景やロードマップ)の説明があり、その後はMorganがファシリテーターとなり、参加者からの質問(計16問)に答えるQ&Aセッションが行われました。
Hydrogenの最新情報
IlyaからはShopifyが HydrogenとOxygenの開発に至った背景、MorganからはHydrogenの現状、Zachからはロードマップを含めた2022年度の試みについての説明がありました。
【Ilya】何故HydrogenとOxygenに注力しているのか
Shopifyは初めての注文を待つストアから数百万もの取引を行う大手マーチャントまで,様々なスケールのビジネスをサポートできるプラットフォームを目指しています。コード不要のツールを提供しているので、技術的知識のないマーチャントでもストアを立ち上げてECビジネスを始めることが可能です。こうしたコード無しの環境がある一方で、カスタムコードを多用する環境も存在します。カスタムコードを活用できるマーチャントは、革新的なソリューションや環境を構築しています。HydrogenとOxygenはこのカスタムコードの領域に応える商品です。
では、HydrogenとOxygenがShopifyのヘッドレスに対する回答なのかというと、答えは「イエス」でもあり「ノー」でもあります。HydrogenやOxygenを使用すれば、望み通りの環境をAPIで構築することができるという意味で「イエス」ですが、「ノー」なのはShopifyがずっと前からヘッドレスだったからです。私たちの提供するGraphQL APIはBFCMの期間中には1秒あたり3万件のクエリを処理できる規模に達していて、すでにさまざまなアプリを動かしているのです。つまり、Shopifyはずっと前からオムニチャネルだったのです。
しかし、多くのマーチャントやパートナーと話をする中で、マーケットへの投入スピードや実際にできること、カスタマーエクスペリエンスを維持するためのコストなどに関して、Shopifyへの期待との間にギャップがあることが分かりました。そのギャップを埋めるために登場したのがHydrogenとOxygenです。
HydrogenはReactを利用して高速でリッチなウェブ・フロントエンドを構築するためのフレームワークです。市場には優れたフレームワークが数多く存在していますが、それらはダイナミックプライシングやカスタマイズ、個別設定などコンバージョンに影響を与える要件に対して最適化されていないように感じました。そこで私たちは、Hydrogenというフレームワークでデフォルト設定とオプションを適切に組み立てることで、より早くスタートをきれるようにできないかと考えました。
次に検討したのが、実際の運用についてです。開発者なら誰もが知っているように、テスト環境と本番はまったくの別物です。BFCMの需要にどう対応するか、CDNをどう設定するか、ボットからどうサイトを守るかといった問題点に対して、多くのチームは技術的に対応が困難です。そこで登場するのが 、Hydrogenのコードを投入できるホスティング環境を提供するOxygenです。Liquidと同様の方法で利用でき、スケーリングを意識する必要はありません。コーディングに関してはすべてShopifyに任せてください。
【Morgan】Hydrogenの現状
開発者プレビューを数週間前に公開したばかりですが、全体的に前向きなフィードバックを多くいただいています。マーケットへの投入スピードに懸念を持っている方々やヘッドレスを求めている方々にとって、Hydrogenがいいスタート地点となっているようですね。採用すべき開発フレームワークや決済方法、コンポーネントの拡張方法などの土台がすでに整備されているので、すぐにカスタマーエクスペリエンスの構築に着手できることが伝わっているようでホッとしています。
一方で「Hydrogenは未完成だ」という懸念の声も届いています。たしかにまだ先行公開の状態ですが、意図的に早めに共有して、皆さんの反応に基づいた調整を完成版に折り込もうとしています。開発自体は順調に進んでおり、実際Hydrogenで構築したShopify.supplyはBFCM時にフル稼働して大量のトラフィックを処理できていました。
また、TypeScriptサポートについてもたくさん問い合わせがありましたが、HydrogenでもすぐにTypeScriptを使うことが可能です。もちろんCLIツールを使っても簡単に操作できるように準備しています。
Hydrogenの製品版をリリースするまでには、まだいくつか課題が残っています。Reactサーバーコンポーネントの安定性を高めることを最重要課題として取り組んでいますが、その他にも、サーバーコンテクストの処理方法、ViteでのReactサーバーコンポーネントのサポート方法構築や、公式版Reactサーバーコンポーネントに対応するHydrogenフレームワークの更新などがペンディングです。計画通り進んでいるので、正式リリースまでにはすべて克服できる予定です。
なお、Hydrogen用の開発者ツールはストア立ち上げ時だけではなく、将来的にプラグインや新しいコンポーネントを追加する際にも利用できるよう、継続的に提供していきます。プラグインについて少し補足すると、Hydrogenとプラグインの連携方法については現在詳細を検討中です。パートナーを数社選出して時間をかけて拡大する予定で、具体的にはSanityのようにパートナーと協働するアプローチを想定しています。既にShopifyオンラインストアと連携しているアプリの場合は、Hydrogen連携をより簡単にできるようにする計画ですが、これは正式リリース後に取り組むことになるかと思います。当面はAPIが利用できるアプリか、フロントエンドに利用できるnpmパッケージを用意することがHydrogenと連携するための最善のアプローチです。
【Zach】2022年度の試みについて
私たちが重要課題として取り組んでいることは、カスタム・ストアフロントをShopifyエコシステムの第1級市民に変えることです。
ビジネスの規模に左右されないカスタム・ストアフロントを提供するためには、API・フレームワーク(Hydrogen)・ホスティングサービス(Oxygen)・管理環境のすべてがシームレスに結びついていることが重要です。これはカスタム・ストアフロントへの投資が長期的であることを意味しますが、2022年は下記4つのエリアに集中的に投資しています。
・1つ目はAPI自体です。
Shopifyからデータを引き出して、高速でストアフロントをレンダリングできるようにするため、すでに重点的に投資しています。カートや店舗受取などの機能はすでに展開済みですが、今後フィルタリング機能も追加していきます。
・2つ目は(グローバル展開を通した)ストアフロントAPIのパフォーマンス向上です。
HydrogenやOxygen関連の新ツールに全く投資していなくても、世界中のバイヤーの既存カスタム・ストアフロントがより速く機能するようになります。
・3つ目の投資は もちろんHydrogenとOxgenです。
Hydrogenはまさに今開発者プレビューを公開中で、2022年度初旬には1.0を予定しています。Oxygenに関しても同様です。Oxygenの話はあまりしていませんが、システムの構築はすでに終えてます。インフラ強化やスケーラビリティ確保のためにやるべきことはまだありますが、Hydrogen 1.0のリリースと同時にOxygenも利用できるようにします。
・そして最後は管理環境についてです。
カスタマイズに挑んだ瞬間に、管理の観点からは多くを妥協せざるをえないと聞きましたが、私たちはHydrogenとOxygenと連携した新しい管理環境を構築しています。ストア分析のような管理者が求めるコア機能もフル活用できるように準備を進めています。
Q&Aセッション
【Q1】Hydrogenはアプリとどのように連携しますか?フロントエンドを変更するアプリへの対応策はありますか?
回答者:Morgan
APIを利用できるようにすること以外に即時的な対応策はありません。マーチャントがアプリをフロントエンドに組み込めるようにするため、アプリの基盤となるAPIが必要です。今後改善する予定ではいますが、コンポーネントに埋め込まれたアプリにするのか、それ以外の方法でHydrogenに統合するのかは未定です。
【Q2】現在のヘッドレス環境で円滑にチェックアウトできるようにするにはShopify Plusが必要です。Hydrogenでも同様でしょうか?Hydrogenでのチェックアウト環境はどのようなものになりますか?
回答者:Zach
最終的に Hydrogenは標準のチェックアウト環境にリダイレクトされます。
カートでAPIを使っている場合、商品項目の管理と小計の推定はカート内でできますが、チェックアウトをする準備ができた時点でユーザーをリダイレクトするチェックアウトURLが提供されます。現在のチェックアウト環境はHydrogenでも引き続き利用できるので、大きな違いはありません。
回答者: Morgan
Hydrogenでは構築済みのカートが既に用意されている点を補足します。直接ストアフロントAPIを利用している場合はどのようにカートを構成するか考える必要がありますが、Hydrogenではあらかじめコンポーネントが用意されているので、カートからチェックアウトまでの一連の流れを簡単に構築できます。
【Q3】カスタムURLは構築できますか?
回答者:Morgan
はい、私たちのプラットフォームでヘッドレスを導入するメリットの1つです。URLの構造も自由にコントロールできます。
回答者: Ilya
標準的なReact routerなので、変更や修正を加えたり、好きなようにURLを定義することもできます。
【Q4】Shopifyテーマストアで販売しているように、Hydrogenでもテーマを提供する方法はありますか?
回答者:Zach
現時点ではHydrogen用のテーマストアを提供する予定はありません。スターターテンプレートやコンポーネントを用意していますが、HydrogenはReactを使うのでニーズに合わせた修正やそれを維持するための開発チームを必要とします。マーチャント自身もブランドに対するこだわりが強く、ユニークなブランド体験を実現するためにヘッドレス化を進める傾向にあるので、Hydrogen用のテーマストアへの強いニーズをまだ感じていません。皆さんのフィードバック次第で今後方針を転換する可能性はありますが、2022年度の予定には現段階では含まれていません。
回答者: Morgan
私には、Hydrogen向けの各種スターターがより適切な代替手段であるように見えます。代理店が取引先のマーチャント向けに専用のスターターを作るケースが出てくると思います。
【Q5】既存のヘッドレスマーチャントが受ける影響はありますか?HydrogenやOxygenを使用するよう切り替える必要がありますか?
回答者:Ilya
答えは「ノー」だと思います。HydrogenとOxygenで生産性や効率が上がると感じて導入いただけるのがベストですが、すでに多くの時間や労力を割いて独自のカスタム・ソリューションを構築していて、同期の観点からもすべて解決できるのであれば、利用しなくても大丈夫です。切り替えなくてもサポートしますし、改善に関する意見や提案があれば喜んで聞くつもりです。
私たちはAPIに積極的に投資しているので、長期的にはOxygenなどで多くの価値を提供できると思っています。評価されにくいですが、多くのチームにとって長期的には大きなコストとなるサイトの維持や運営費は、Oxygenを利用することで抑制できるはずです。
回答者: Zach
1点強調したいのは、ウェブサイトは確実に速くなるということです。ストアフロントAPIが増えることで、何もしなくてもカスタマーエクスペリエンスを向上することができます。
【Q6】Hydrogenはまだ準備段階のようですが、いつからHydrogenを使ってストアフロントを構築できるようになりますか?
回答者:Morgan
本格的にストアフロントを構築するにはまだ早いですが、先ほども述べたように、すでにShopify.supplyなどで搭載テストは行なっています。正式リリース前のチェック段階で、完成間近と言える状態だと思うので、是非とも試してみてください。
回答者:Ilya
「開発者プレビュー」は未完成であるとか、実用向きではないことのサインでは決してありません。私たちは、実際に使ってくれた開発者からのフィードバックを聞く時間とそれに対する改善を折り込む時間を設け、後戻りコストを最小限に抑えることを目的としてプレビューを公開しています。たとえば「APIの形が直感的ではないから変更できないか」といった声は、正式リリース後に反映してしまうと大勢のユーザーに影響を与えてしまいます。
「本番用のストアはもちろん構築できるけれども、1.0リリース前にAPIが変更となる可能性があり、その場合はすべてを再調整しなければいけなくなります。それでもよければ 試してみて、使った感想や改善方法を教えてください」というのが「開発者プレビュー」です。そして「1.0」と位置付けた時点で、維持方法やバージョンアップのサイクルについてShopifyがコミットしたことになります。
【Q7】 Vue、Angular、Svelteなど、他のフロントエンド・フレームワークのサポートを追加する予定はありますか?
回答者:Ilya
Reactでは非常に実用的なアプローチを取りました。マーチャントやパートナーとの会話でReactについての意見が多かったからですが、私たちは皆さんが利用したい技術で構築された、あらゆるタイプのコマース体験を向上させたいとも思っています。それは Vueかもしれないし、Angularかもしれません。ベアボーンのウェブコンポーネントかもしれません。
私たちのコードの構造をよく見ると、すでに境界を越えてコンポーネントやランタイムを示すものがあることに気付くでしょう。将来的にはReactのコンポーネントを他の環境でも再利用できるウェブコンポーネントに分解する方法を模索したいと考えています。
このようなフレームワークを綺麗にマッピングするためには、特別なグルーコードが必要となるので、それも今後考えていくべきことです。いつ利用可能になるのかについてのタイムラインやコミットメントはありませんが、要望がある事項なので検討はしています。
【Q8】Shopifyのアナリティクスは利用できますか?
回答者:Zach
はい、出来るようになるはずです。チェックアウト・アナリティクスのように現在利用出来ているものは、先ほど話したカートからのリダイレクトを基にしているので、Hydrogenでも継続して利用できるでしょう。ただ、他の分析システムと連携させる作業にはいくつかの改良が必要です。具体的には、現在のホームページで目にするセッションやページ分析のような機能です。
それらと統合する計画はすでに進行中です。1.0では基本的な機能が搭載され、2022年度末までにはオンラインストア同等レベルまで拡張していく予定です。カスタム・ストアフロントですべてが1つにまとめ上げられている状態となることを重要視していて、そのためのロードマップも用意しています。
【Q9】Hydrogenの料金体系を教えてください。
回答者:Zach
Hydrogenはオープンソースなので完全に無料です。Shopifyはストアフロントの構築に関しては値段をつけるべきでないと考えており、好きなだけ使うことができます。
Hydrogenのストアフロントをホストするために構築中のOxygenについても、同様の質問をよく聞かれますが、現時点ではまだ料金体系は決まっていません…。2022年初旬には詳細をお伝えできればと思います。
回答者:Iyla
1点補足したいのは、HydrogenはOxygenに縛られないということです。Reactベースのフレームワークなので、さまざまなプラットフォーム上で動かすことができます。実際いろいろなプロバイダーがHydrogenをホストする方法についてドキュメントを提供しています。とにかく選択肢が豊富です。
ShopifyがOxygenで市場に参入するのは、コマースには専門的な知識が必要だと考えているからです。コマースデータを実際のレンダリングと同じ場所に配置する機能は、動的でパーソナライズされたコマースを提供するうえで重要なので、Oxygenは競合他社の製品にない強みがあると思っています。
回答者:Morgan
優位性を保てる独自の機能があるからこそ、今がOxygenをリリースするタイミングだと私たちは感じているのですが、HydrogenとOxygenは別々の商品なので個別に利用できます。ただ一緒に使う方がメリットがあるというだけです。
【Q10】現在のテーマのように、技術に詳しくないマーチャントでもHydrogenでコンテンツを編集できますか?
回答者:Zach
現在のテーマエディターとまったく同じような環境、つまり技術的な知識があまりない人でもすぐに編集できるかと聞かれたら、答えは「ノー」です。
Reactのスターター・テンプレートは、従来的なカスタム・ストアフロントと同じ位置付けだと思います。技術に詳しくない人が利用できるようなWYSIWYGなエディタは今のところ用意されていません。なので、カスタムストアの構築でよく見かけるように、SanityのようなCMSと統合させる必要があります。
ただ、Hydrogenストアフロントでも同様のものを提供できないか模索はしています。2022年度のロードマップに含まれるかは不明ですが、私たちにとっても重要なことなので、対応方法について検討しているところです。
回答者:Iyla
これはエコシステムのソリューションとしても優れています。結局のところ、HydrogenはReactコンポーネントのライブラリです。これらのインポートに特化したページビルダーもあるので、そこではWYSIWYG環境も提供できるようにします。ページビルダーはマーケットに数多くあるので、マーチャントにとって本当に必要であるなら検討する価値はあります。長期的には、私たちもうまく連携した環境を提供できるようにしたいと思っています。
【Q11】HydrogenはShopify以外のECシステムでも利用できますか? 例えば PIMとしてのAkeneoやカスタムチェックアウトなど。
回答者:Ilya
答えは 「面倒を惜しまないのならイエス」です。オープンソースのフレームワークなので好きなように使えます。一部を入れ替えたり、別のプラットフォームで構築するなど、自由に混ぜ合わせていただいて構いません。
回答者:Morgan
Shopifyのプラットフォームで使用することを前提に設計されていることは付け加えておきます。オープンソースなので自由にミックスして使えますが、Shopifyのプラットフォームで、Shopifyからのデータソースを用いることを前提としている点はお見知り置きください。
回答者:Iyla
今後もその前提で最適化をしていくことも追加で補足します。Shopifyのために設計されているので、コンポーネントは当然Shopifyの構造に準拠しており、利用可能な機能もShopifyが提供するものにマッピングされています。他プロバイダーのコマースフレームワークと大きく異なるのはこの点です。
【Q12】Hydrogenが利用可能となったら、一部のページだけでHydrogenを使い、残りのストアではDawnのテーマを使い続けることは可能ですか?
回答者:Zach
多くのマーチャントからこの要望を受けています。テーマからカスタムへ少しずつ移行する場合など、いろいろなシナリオが考えられるので、これを可能にする効率的な方法を現在摸索中です。今のシステムでも対応は可能なのですが、決して簡単ではありません。今はまだいい答えはありませんが、2022年中にはなにかを提供しようと思っています。
【Q13】Hydrogenの導入とヘッドレスアーキテクチャの台頭により、コンテンツとのインターフェースとなる新しいGraphQL APIが登場する可能性はありますか?
回答者:Zach
答えはもちろん「イエス」です。2021年頭のUniteでもほのめかしましたし、さきほど述べたように、かなりコンテンツへの投資を行っています。メタフィールドにも投資をしているので、それらのリリースに合わせて、Hydrogenストアフロントで直接コンテンツと連携させられるような新APIが登場するでしょう。さらに一歩進んで、Hydrogenはシームレスな連携を実現するため複数のコンポーネントを持つようにするかもしれません。
回答者:Iyla
UniteでのVanessaのデモを見逃したのなら、コンテンツについての30秒間の動画だけでも目を通してみてください。カスタムタイプの作成や、API経由の表示など、コンテンツに直接関係する話となっています。もちろん GraphQL APIを通しても提供されます。
【Q14】管理するストアの多くが似たコンポーネントを必要としているので、ストア間でコードをコピー&ペーストする作業が2.0でも発生しています。こうしたコピペ作業を減らすためには Hydrogenをどのように利用すべきですか?
回答者:Ilya
Reactワークフローでコントロールできます。Gitワークフロー・React・npmはコンポーネントを共有パッケージにまとめることができ、公開・非公開・共有と設定可能です。また、バージョン管理や更新もできます。実際、私たちもこの方法でコンポーネントを展開しています。
例えば分析サポートを追加する場合,npmを更新するだけで最新のコンポーネントをショップに取り入れることができます。Reactチームが使い慣れた同じワークフローやロジックがそのまま利用できるのでとても便利です。
【Q15】Hydrogenのレポジトリサンプルはいつ追加されますか?また、Shopifyサプライのサンプルはいつ更新されますか?
回答者:Zach
新バージョンのShopifyサプライは今すぐにでも提供できるはずです。BFCM用のアップデートは終わっているので、そちらはすでに見ることができます。1.0に合わせてレファレンスサンプルを準備している最中なので、1.0にはたくさんのサンプルが詰まっていると思ってください。
【Q16】Oxygenではどれくらいシステムの根幹まで近づけますか?自分たちでスタックを構築することはできますか?
回答者:Ilya
ベースはVAで起動するJavaScriptランタイムです。Funtion as a Serviceランタイムなので、差し出されたピアリクエストに対してピアレスポンスを提供する必要があります。ノードサーバーやデータベースサーバーの様なインフラのプロバイダーではなく、ブラウザで使い慣れたWeb APIが利用できます。GraphQL APIを照会して作業を制御することも可能です。
このアーキテクチャを選んだ理由は、面倒な作業の多くをあなたに代わって処理することができるからです。必要なサーバー数やデータベース予測、機能性などについて、システムがサポートするので、ユーザーは悩む必要がありません。
以上です。
次回のタウンホールも楽しみにしていてください!
翻訳:坂本真紀

