It takesless than a secondfor people to form an opinion about your website. Given you never get a second chance to make that first impression, new visitors need to be impressed almost instantly.
Strong brandingis a key differentiator for many websites. You’ll likely find similar products sold by competitors at similar prices. A customwebsite design, however, gives people a strong impression.
Plus, good design increases the amount of people who can engage with it. Your site should beaccessible to everyone, including those with cognitive, auditory, or visual disabilities. An accessible site showcases information that makes people more likely (and able) to consume it.
We scoured the web to find 26 beautiful websites that nailed their design. We’ll share why they’re good, alongside things you can steal to improve your own website design.
Create a stunning website on a budget
Build a high-converting ecommerce website on a startup budget with our Website Cheat Sheet.
Learn more26 Beautiful websites to inspire yours
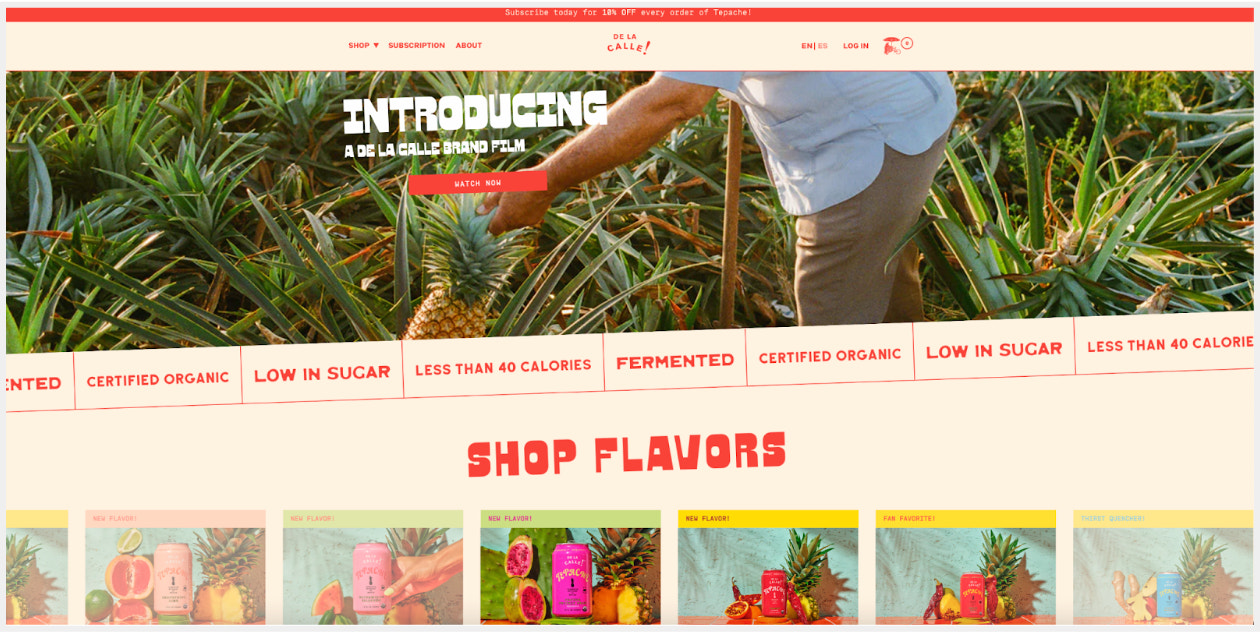
1.De La Calle! coffee
Category:Ecommerce

Why it’s good:Coffee brand De La Calle’s website captures a user’s attention with its unique font and consistent bright brand colors. The high-quality product photos also allow first-time visitors to see the products in all their glory.
What you can steal:
- Use a custom font for headings on your website
- Showcase value propositions in an above-the-fold banner
- Choose one standout color to use for headings, buttons, and icons
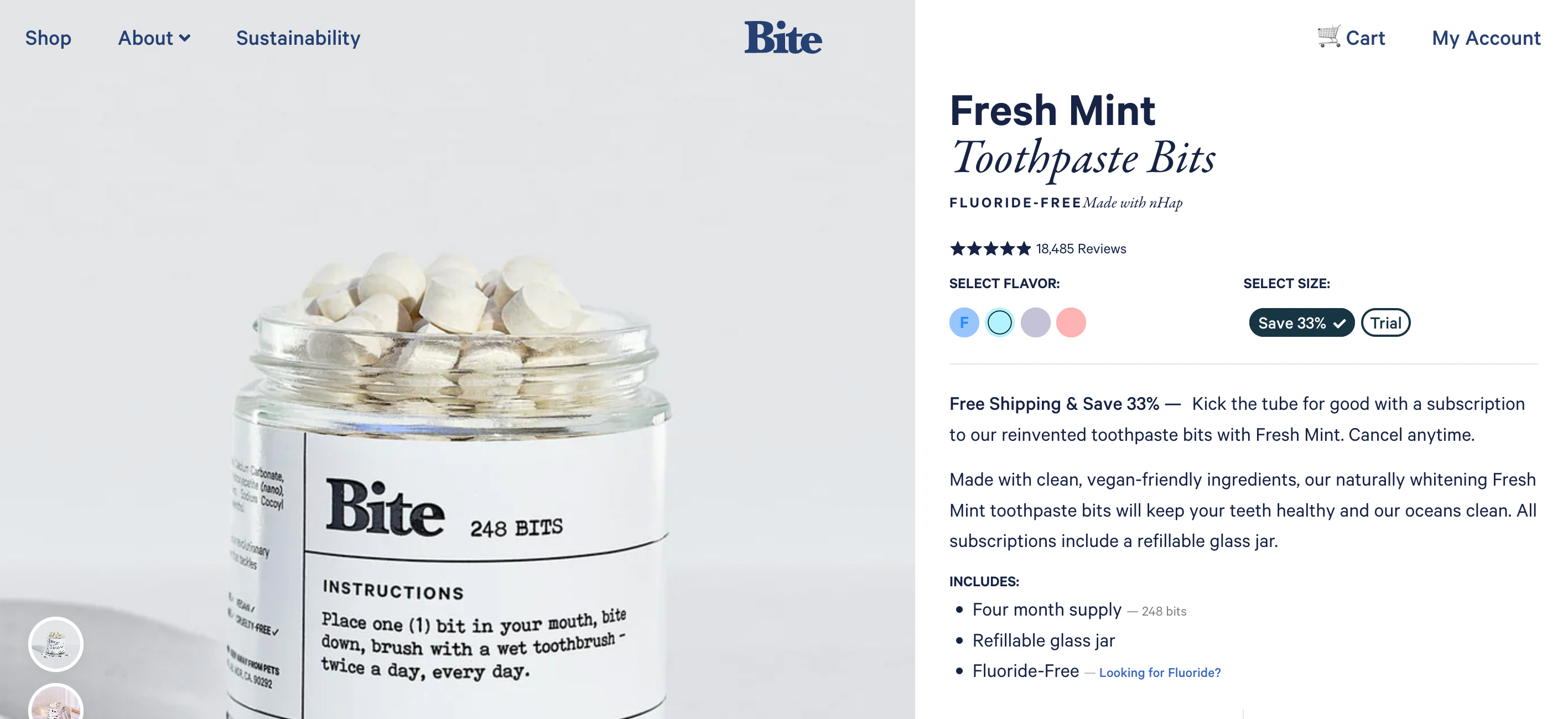
2.Bite toothpaste
Category:Ecommerce

Why it’s good:Bite toothpaste operates in the boring dental product industry, but its website would have you think otherwise. Product pages have full-size images to showcase the toothpaste bits (toothpaste tablets). The site also uses emojis and consistent brand colors to inject personality.
What you can steal:
- Choose one hero color to feature across all elements of your site
- Give images more than 50% of above-the-fold space on product pages
- Take photos of your products with your brand color incorporated (such as the model’s clothes or backdrop)
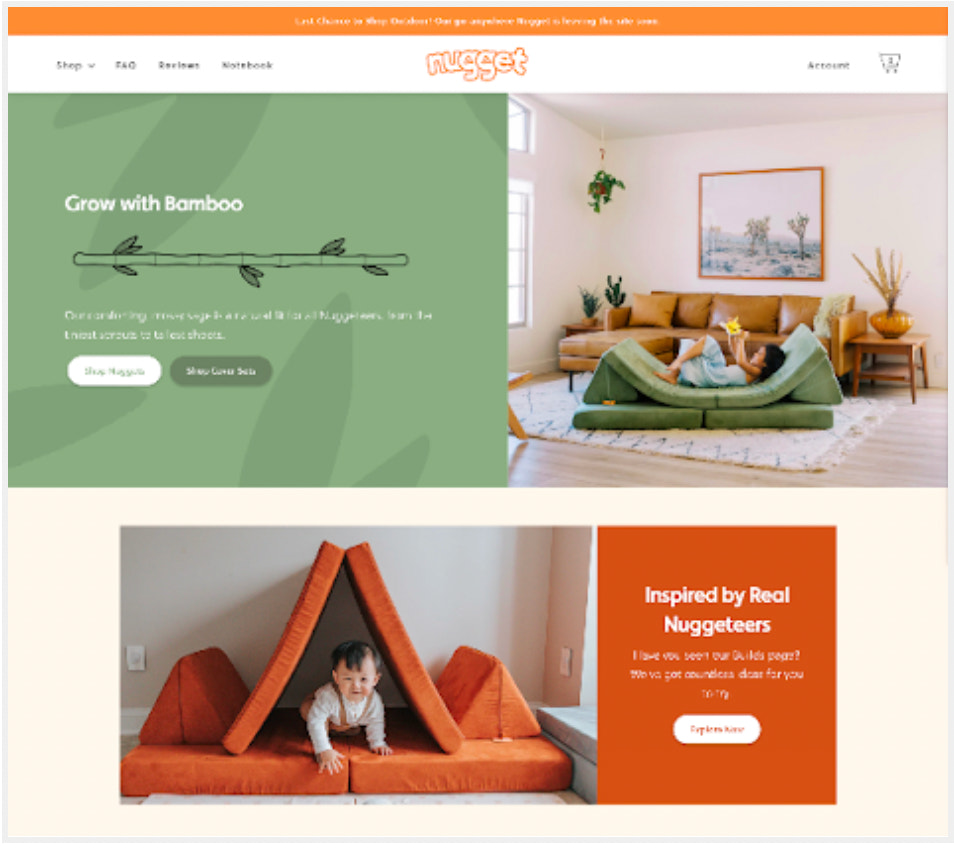
3.Nugget
Category:Ecommerce

Why it’s good:While thewebsite design ideaswe’ve presented so far include one core color, Nugget has a unique color palette—burnt orange, sage green, and peach—to make its online store stand out. It also uses custom illustrations like those you’d see in a children’s book, appealing to the target audience: parents.
What you can steal:
- Choose a complementary color palette featuring fewer than three colors
- Use two different shades of the same color to distinguish important CTAs from secondary buttons
- Use subtly patterned backgrounds (instead of block color) to add texture to your website
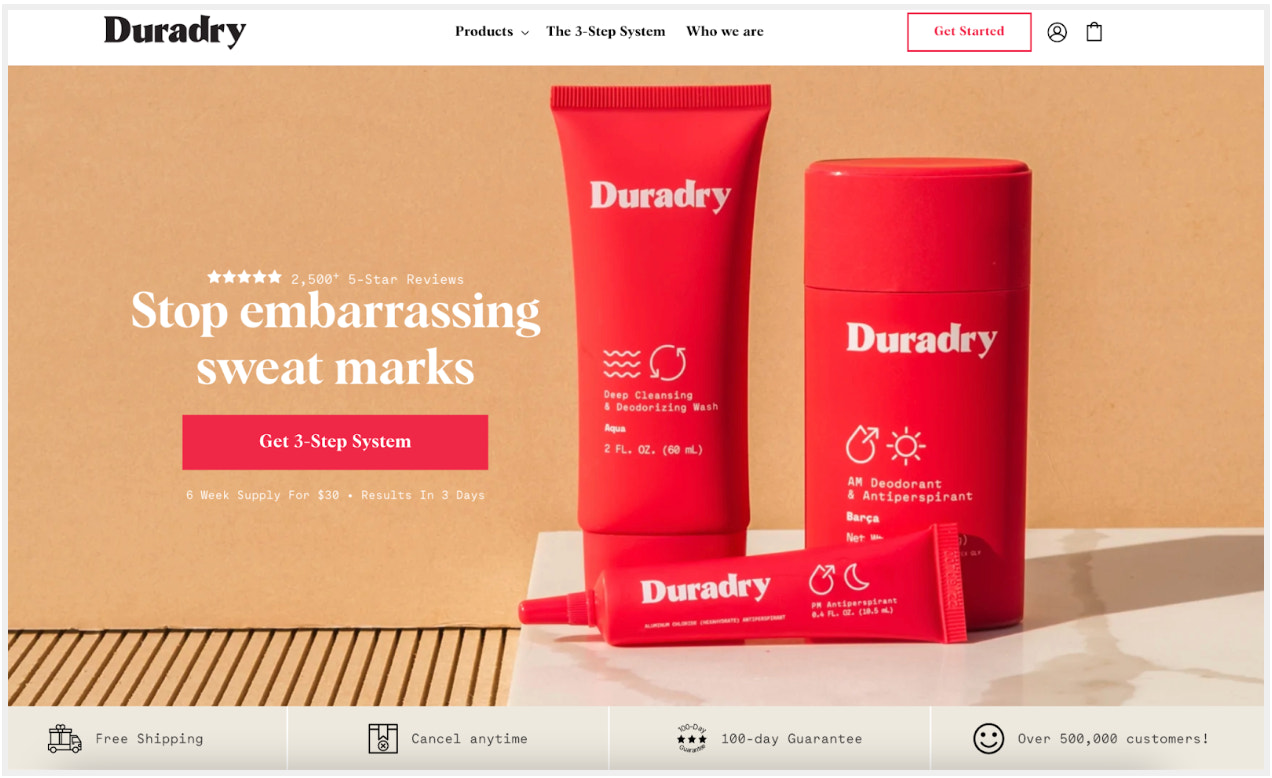
4.Duradry
Category:Ecommerce

Why it’s good:Duradry is an excellent example of how anecommerce website designcan be clean and elegant. Stunning product photography matches website colors. Visitors also see subtle GIFs to demonstrate the products on offer, which are much more visually appealing than static images.
What you can steal:
- Record short videos or GIFs (with closed captions) to show customers how to use your product
- Photograph one hero image, leaving space for text and CTA buttons on one side
- Add social proof beneath the hero image but above the fold, such as money-back guarantees, free shipping, and customer reviews
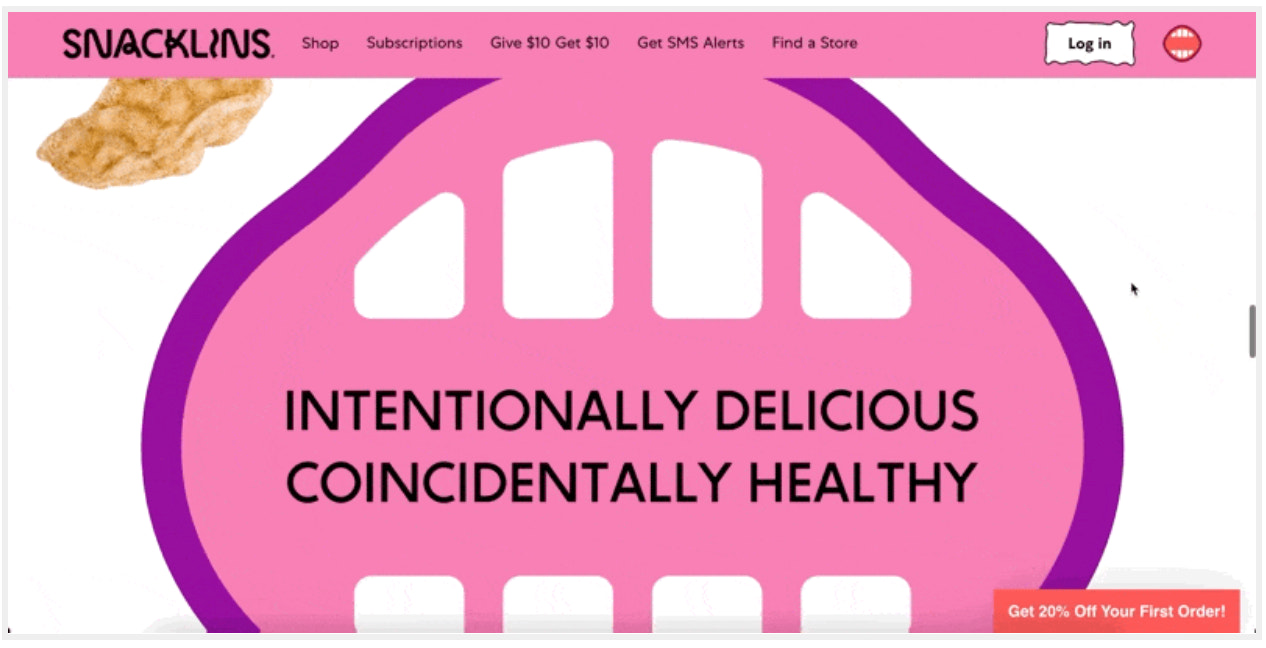
5.Snacklins
Category:Ecommerce

Why it’s good:Snacklins is an example of how a beautiful website can still have personality. You’ll see attention-grabbing product details in large sections. The illusion of falling chips and custom fonts differentiate the online store from other consumer packaged goods (CPG) brands.
What you can steal:
- Experiment with floating elements, such as ingredients or buttons
- Force any quirky animation to obey the“reduced motion” queryto make the site more accessible
- 使用一个粘粘的导航栏,所以人们可以找到ir way around the website, regardless of how far down the web page they’ve scrolled
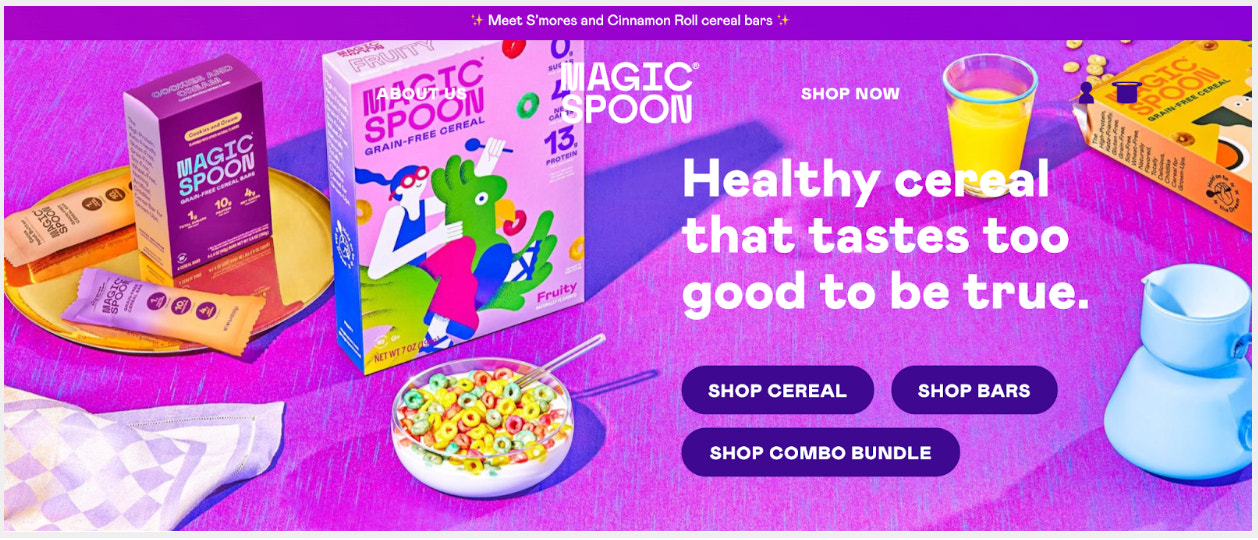
6.Magic Spoon
Category:Ecommerce

Why it’s good:There’s one word that comes to mind when visiting Magic Spoon’shomepage: nostalgia—which not coincidentally ties into the brand’s unique selling proposition (USP). The store is bright, comical, and colorful, pairing the site’s design with product packaging. It’s this consistency that gives Magic Spoon such powerful brand recognition.
What you can steal:
- Build an identity around your packaging, values, andbrand voice
- Experiment with using emojis to add more personality to your brand
- Showcase all of your bestselling items in a page header background (instead of choosing just one)
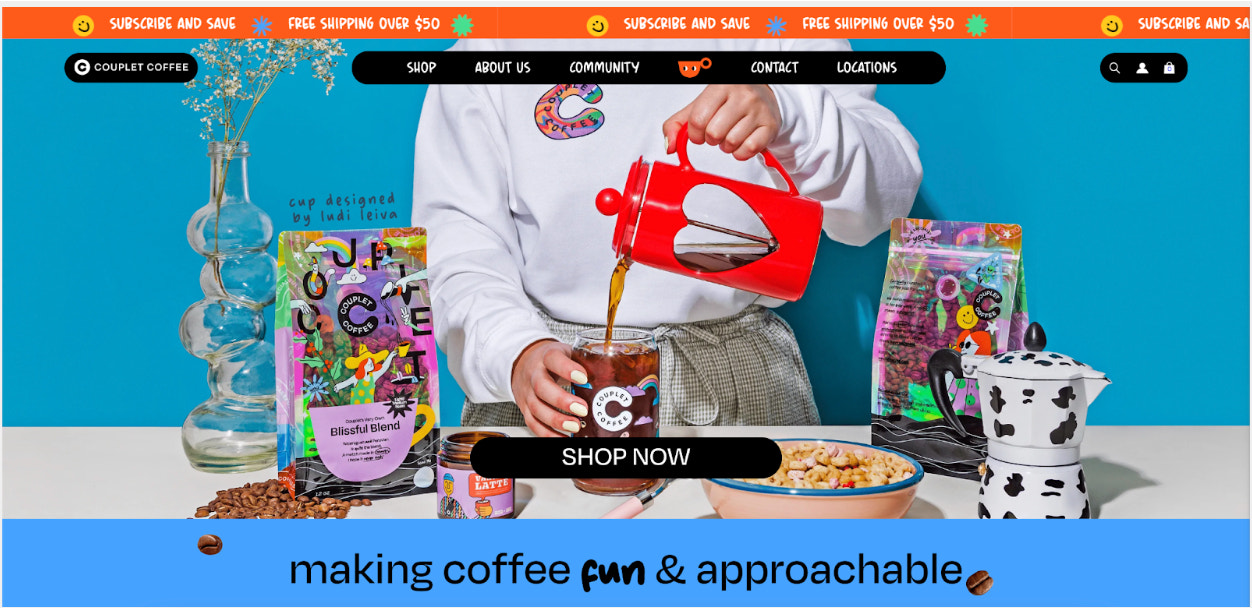
7.Couplet Coffee
Category:Ecommerce

Why it’s good:Couplet Coffee uses fun comic-style branding on its website. Combined with moving elements to attract attention (such as the free shipping bar and “About” graphics), there’s a blend of ways for website visitors to absorb information.
What you can steal:
- Show yourunique value propositionabove the fold
- Use a combination of visual, written, and auditory elements to improve accessibility
- Experiment with using different fonts in the same sentence to make individual words stand out (such as “fun”)
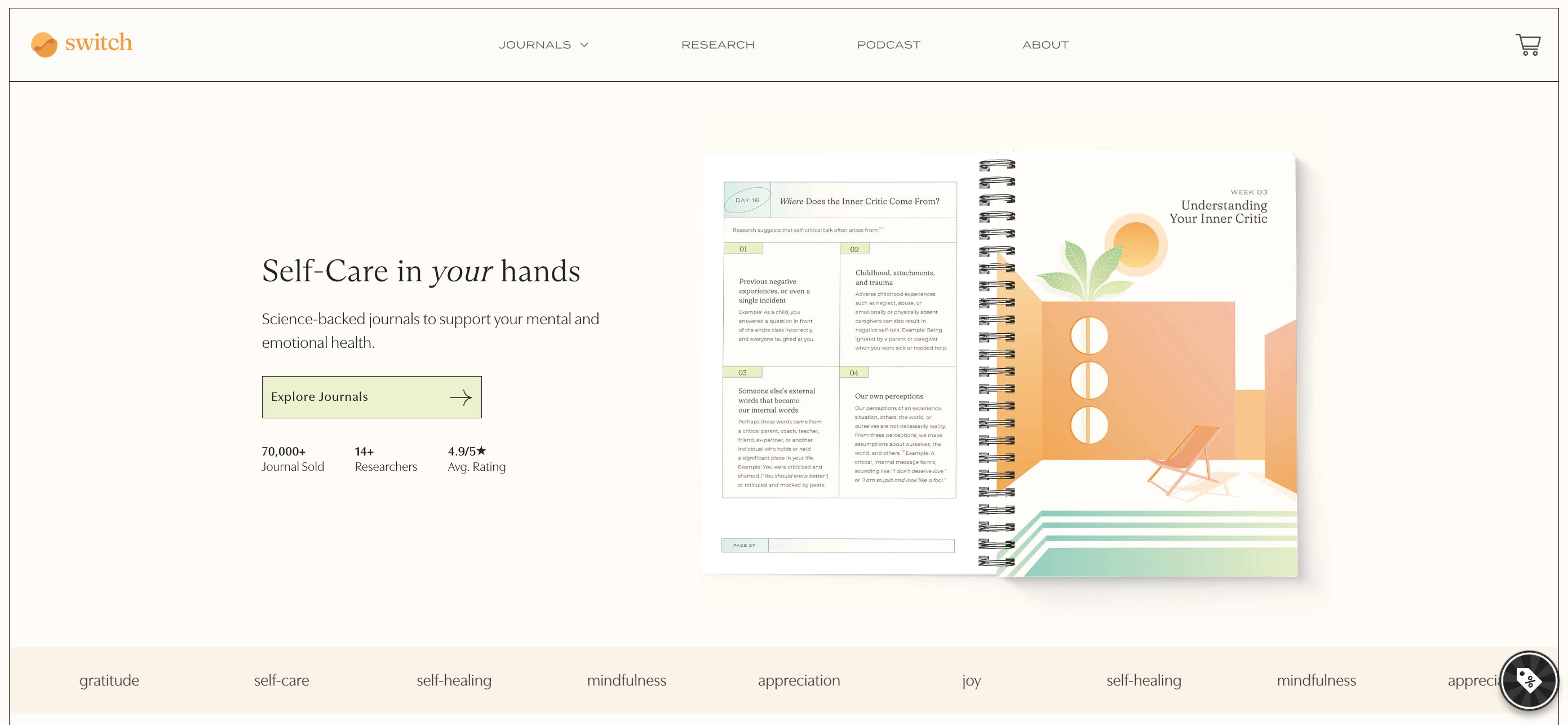
8.Switch
Category:Ecommerce

Why it’s good:Switch uses minimal light, airy brand colors to match the type of product it's selling (journals). Call-to-action-button colors also stand out from the rest of the visual design, without having such a harsh contrast.
What you can steal:
- Use bolded text to highlight important website content
- Add descriptive alt text to images toimprove accessibility, so the maximum number of visitors can use your website
- Pair your website color scheme with that of your products
9.Great Jones
Category:Ecommerce

Why it’s good:Great Jones keeps website design consistent. Call-to-action buttons use the same green tone, but outlined or block-colored depending on their priority. There’s also a muted background that’s softer than harsh white. The font used within thelogois continued through headings elsewhere on the web page.
What you can steal:
- Use transparent backgrounds on product photos
- Choose one key font for headings on your website
- Use an announcement bar with a solid contrasting color to communicate special offers
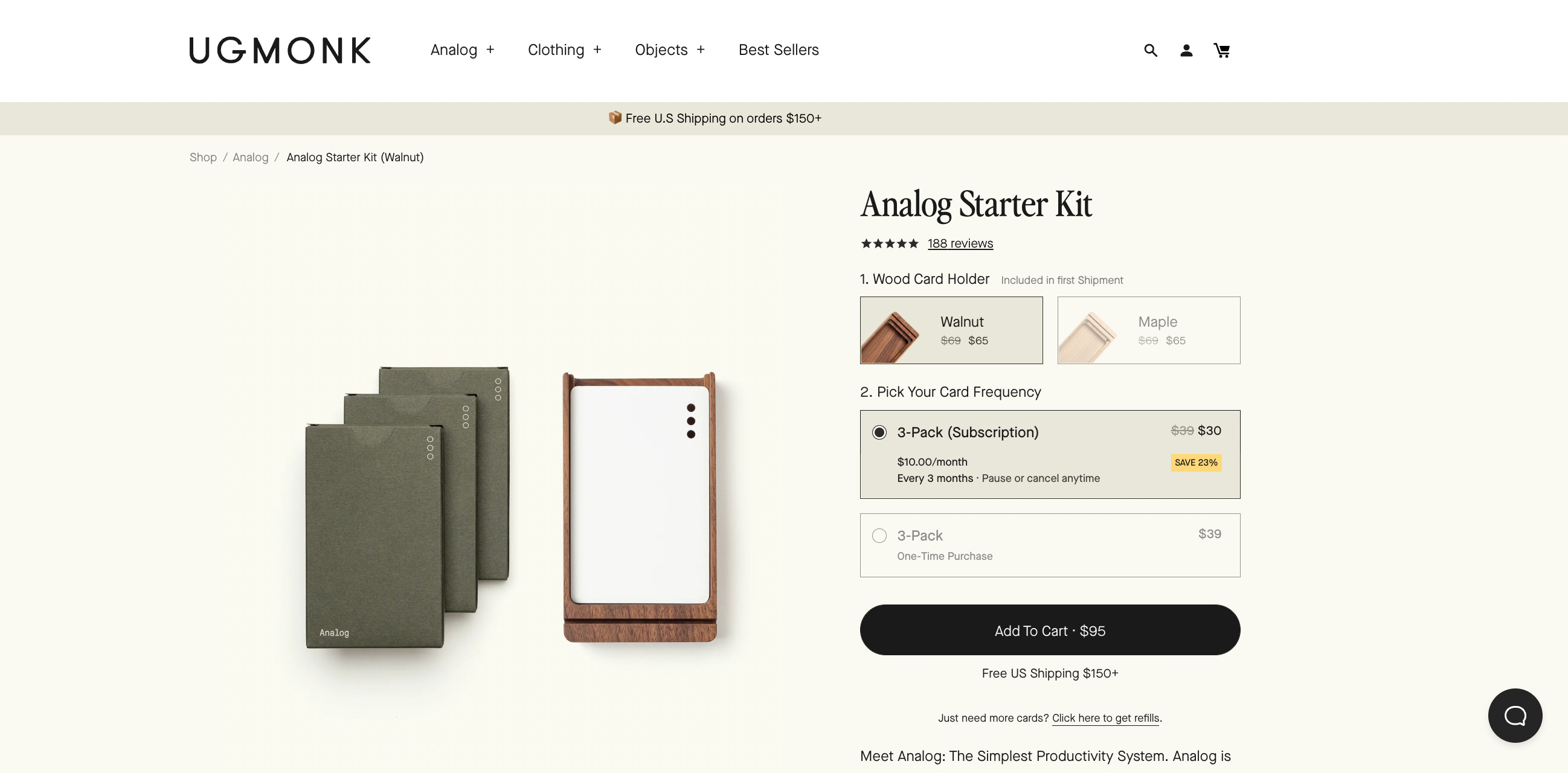
10.Ugmonk
Category:Ecommerce

Why it’s good:Ugmonk is anotherecommerce storethat uses photos with transparent backgrounds to prevent the page from looking too crowded. Alongside shaded boxes to draw attention to subscription models, there’s also a video to demonstrate how the product works, with a dark overlay to emphasize the “Watch how it works” button.
What you can steal:
- Conduct the “straw test” to see whether your webpage is overcrowded
- Disable autoplay features on videos to improve accessibility
- Use darker shades of the same brand colors to draw attention to specific elements
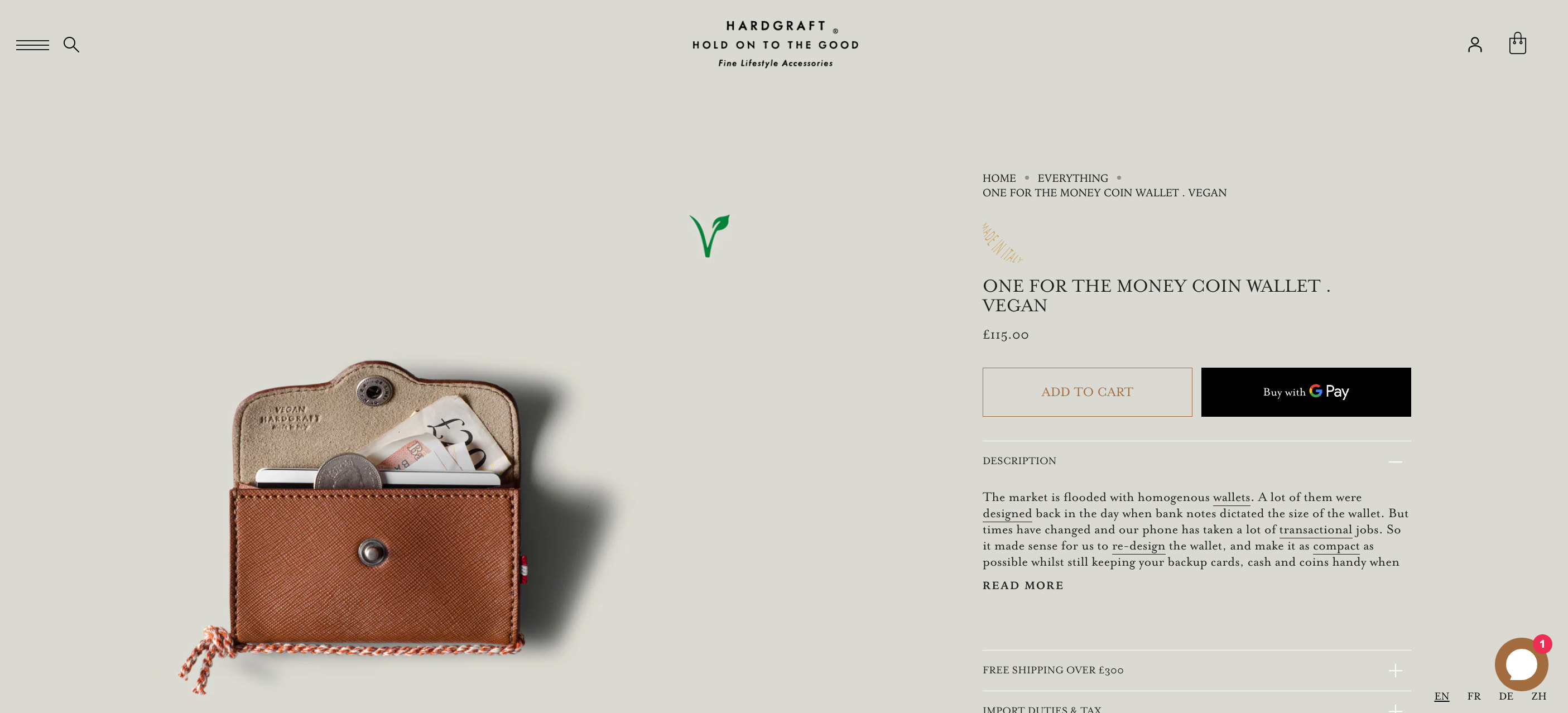
11.Hardgraft
Category:Ecommerce

Why it’s good:Hardgraft’s online store has a simple color palette, high-quality photos, and a layout that makes this website easy to engage with. The retailer breaks down walls of text into engaging columns, and the breadcrumb navigation encourages visitors to discover more products.
What you can steal:
- Break large chunks of information into easy-to-scan columns
- Create a sticky sidebar to keep product details front of mind as a user scrolls
- Show the breadcrumb navigation to help visitors landing on product pages find similar items
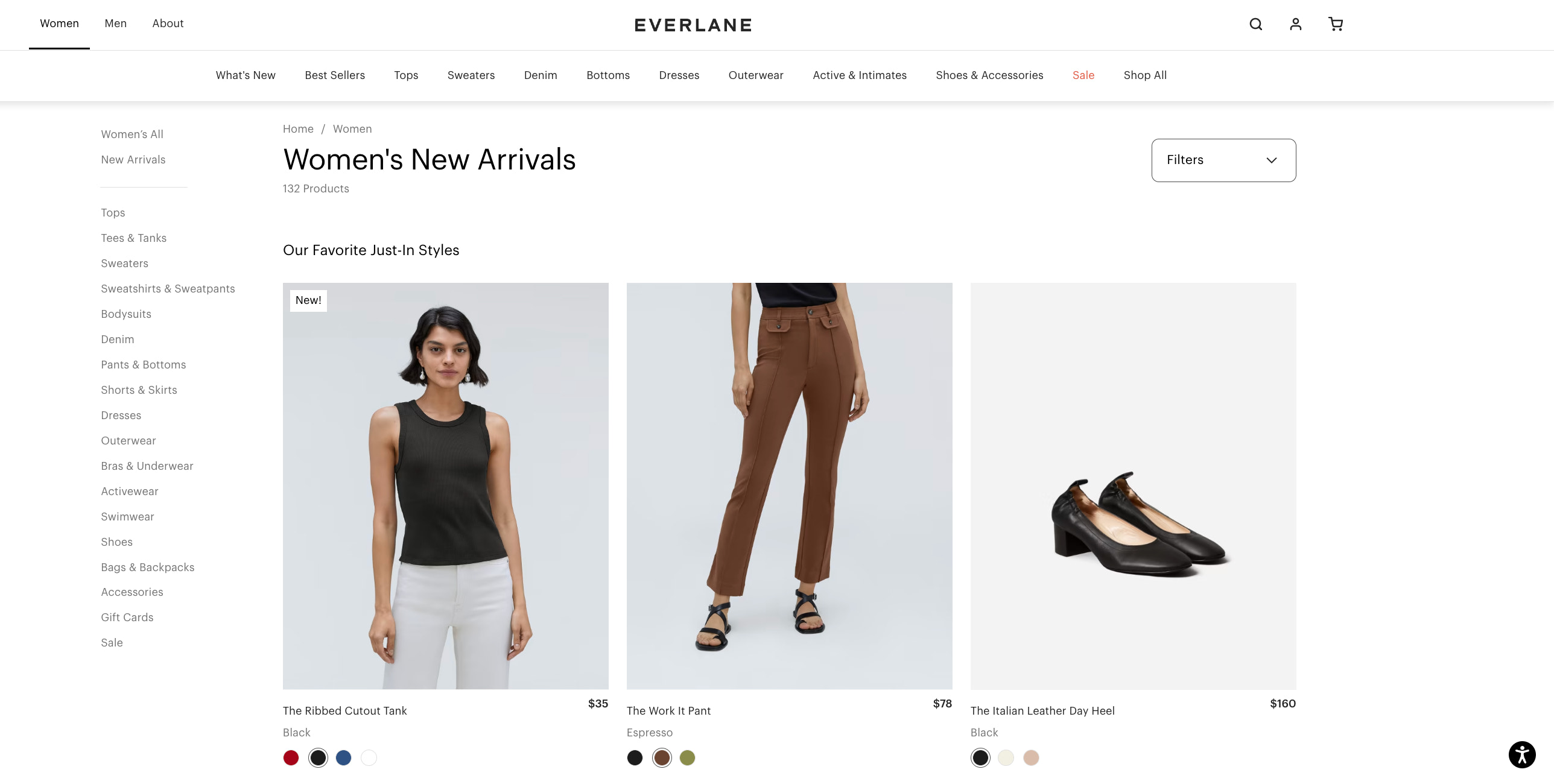
12.Everlane
Category:Ecommerce

Why it’s good:Everlane’s online store has a minimal design to match its clothing style and brand transparency. Mini icons are combined with standard text to highlight its unique selling proposition. The site’s header—which includes a navigation bar, clickable logo, and cart button—sticks on the page as a customer scrolls through.
What you can steal:
- Create custom graphics to highlight social proof andUSPs
- Have a sticky website header that helps people navigate the site, regardless of how much they scroll
- Leave white space so the webpage doesn’t feel cluttered
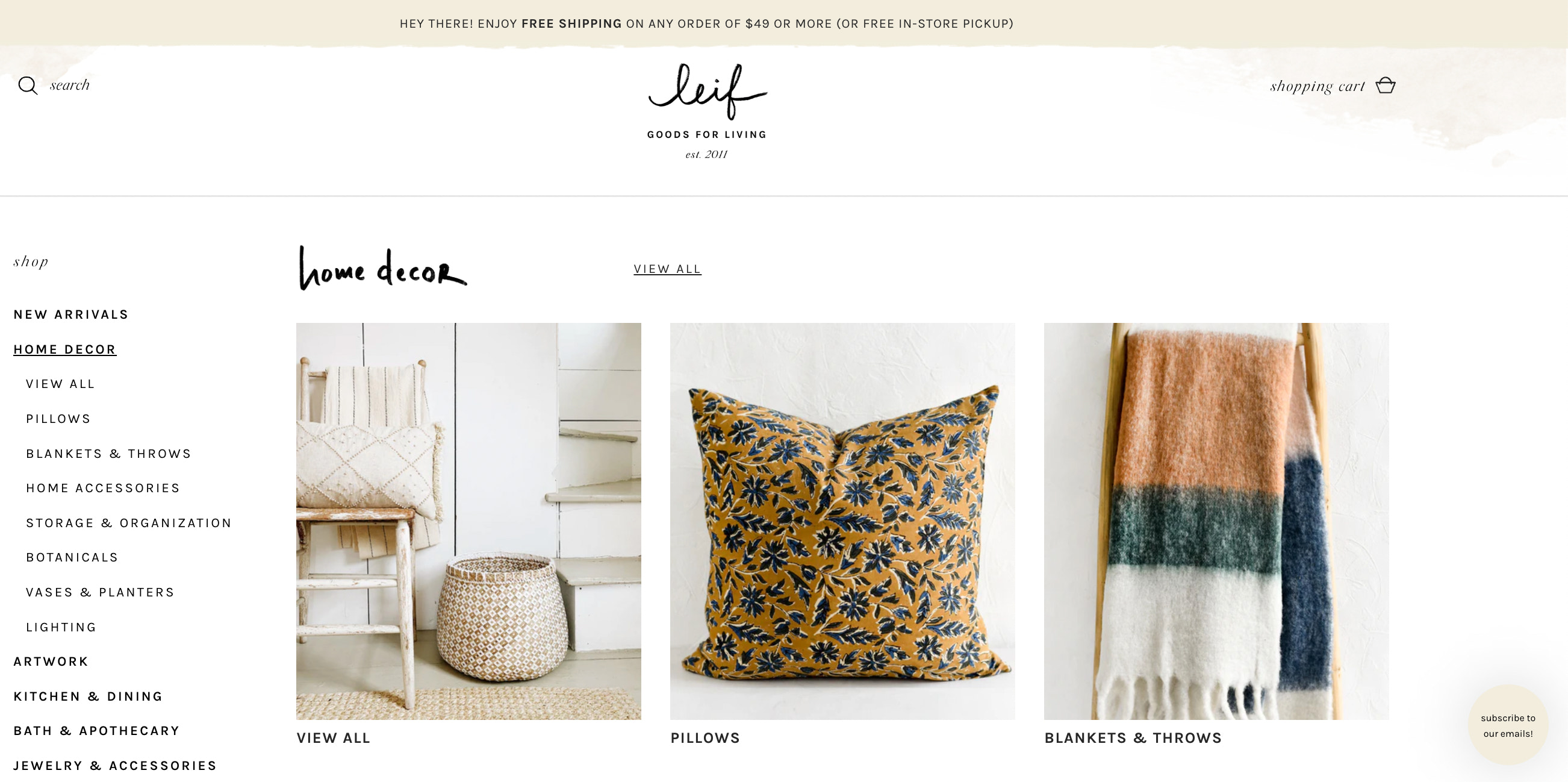
13.LEIF
Category:Ecommerce

Why it’s good:LEIF sells home and living products through its branded online store. You’ll see handwritten CTAs and headings to make the brand feel more homey and personal. Plus, unlike most online stores, navigation is off to the side (instead of beneath the header). This makes subcategories easily accessible to shoppers.
What you can steal:
- Test whether horizontal or vertical navigation bars improve user experience
- Choose images with the same tone and texture to build consistency
- Ask customers to describe your brand in one word, and assess whether your website design communicates those thoughts/feelings
14.Uppercasemagazine
Category:Ecommerce

Why it’s good:The product on offer through this website is a magazine. So, to capture first-time website visitors, Uppercase showcases a large video on the homepage that flicks through an issue’s pages. Simple, clean website design allows the product to be the focus.
What you can steal:
- Use a bold colored announcement bar to communicate important information
- Allocate the most space to visual elements that showcase your hero product
- Create an explainer video for your bestselling product and include it above the fold of your homepage
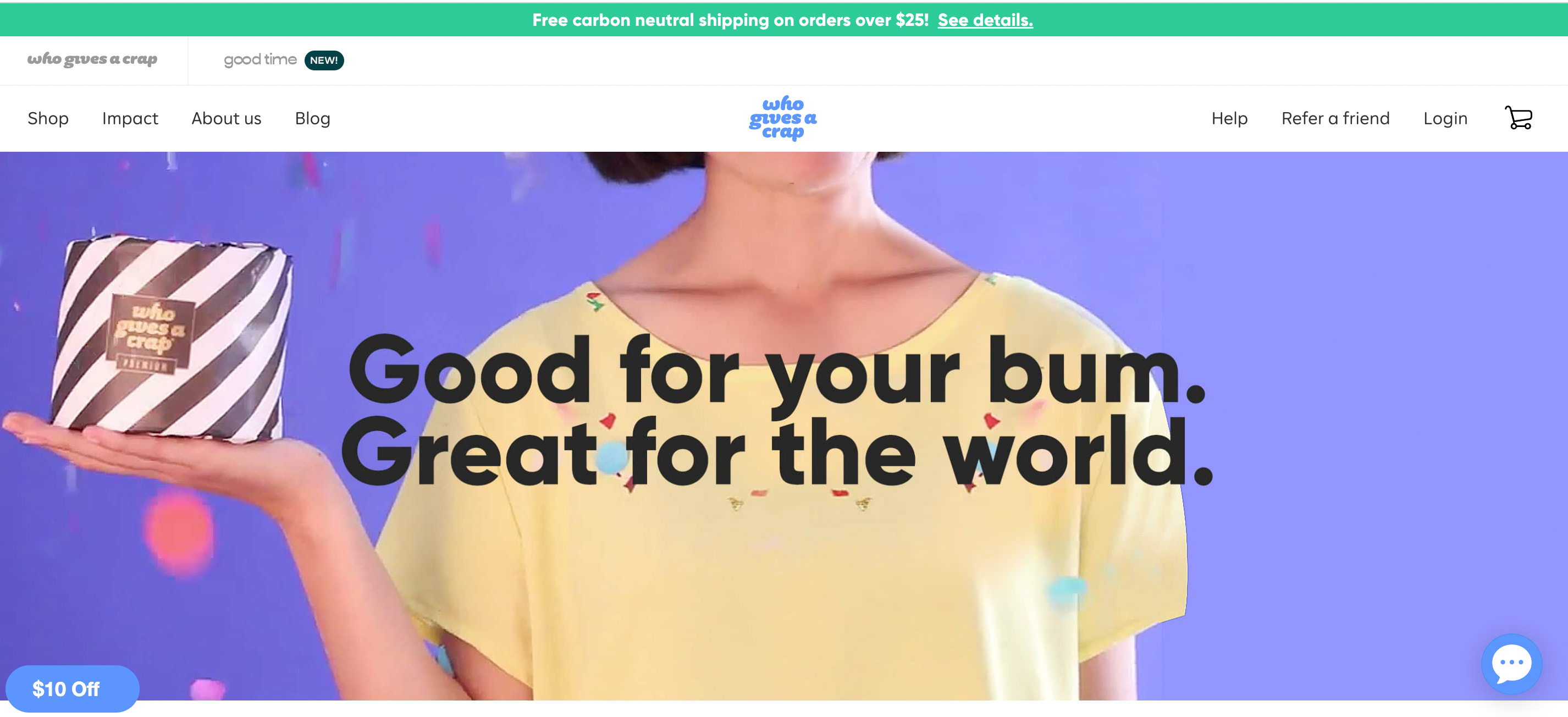
15.Who Gives a Crap
Category:Ecommerce

Why it’s good:Who Gives a Crap takes a fun and cheeky approach to selling toilet paper. The brand's website uses contrasting colors to draw attention (free shipping bar and subscription options). Sticky product images also stay visible as you scroll with dropdown tabs that answer FAQs on the page.
What you can steal:
- Upsell and cross-sell related items with a product carousel
- Use different tones of the same brand color to draw attention to special offers
- 格式与下拉选项卡,以防止压倒FAQing visitors with a wall of text
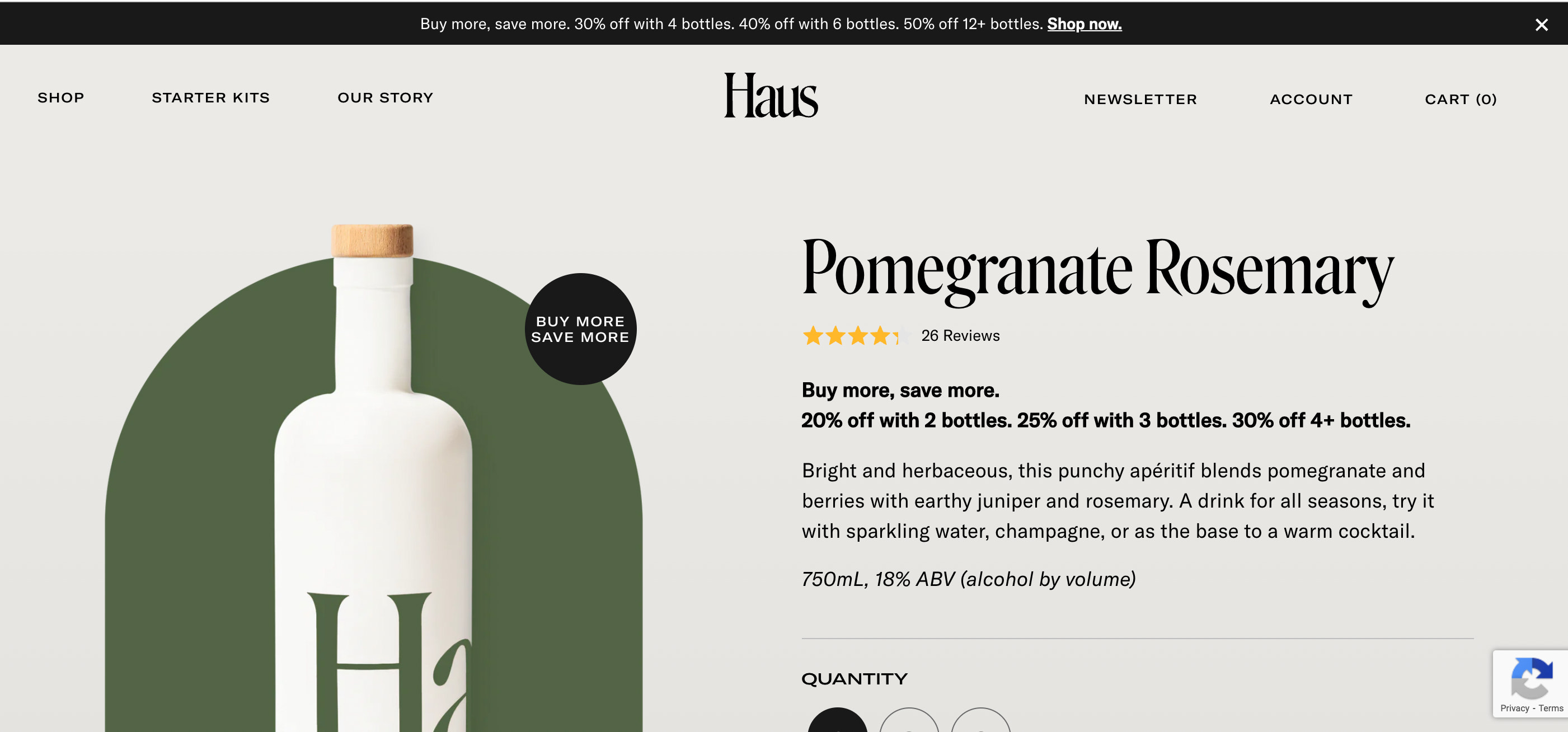
16.Haus
Category:Ecommerce

Why it’s good:Haus is a masterclass in howecommerce brandscan create beautiful web designs. On product pages, you’ll see graphics to depict ingredients. There’s also a permanent Add to Cart bar at the bottom of product pages (which reinforces the idea of purchasing), and sticker-like graphic overlaid on imagery to communicate special offers.
What you can steal:
- Use “stickers” on product photography to share discounts or deals
- Add a permanent Add to Cart button at the bottom of your product page
- Give personality by placing block colored shapes (in your brand’s main color) behind product shots
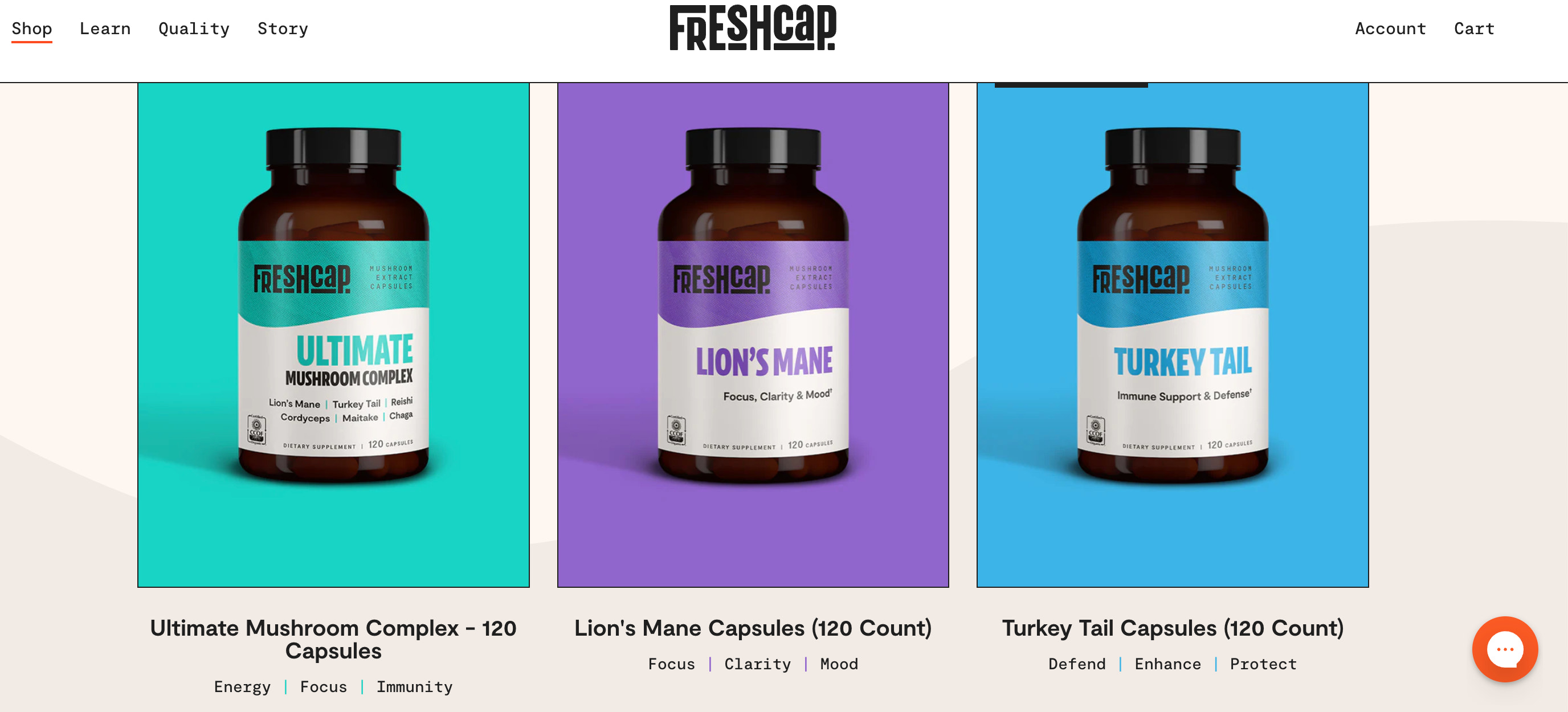
17.FreshCap
Category:Ecommerce

Why it’s good:Good website design helps to educate customers about your products. FreshCap is the best example of how to do that. It sells organic mushroom extract and needs to educate potential customers on the benefits of taking its supplements before they buy.
What you can steal:
- Use fun graphics to communicate the benefits of your products
- Create a GIF that shows product ingredients better than standalone static images
- Use carousels to showcase bestselling products on your homepage
18.ConvertKit
Category:SaaS

Why it’s good:ConvertKit has a range of features inside its email marketing software. Landing pages dive deep into one feature with clear custom illustrations around software screenshots to make them more interactive. ConvertKit also gets more information on the page using tabs for a scrolless experience.
What you can steal:
- Use tabs to provide easy to read content
- Allow plenty of white space on the page to break up different sections
- Add personality to product screenshots using custom graphics (such as swirls, shapes, or illustrations)
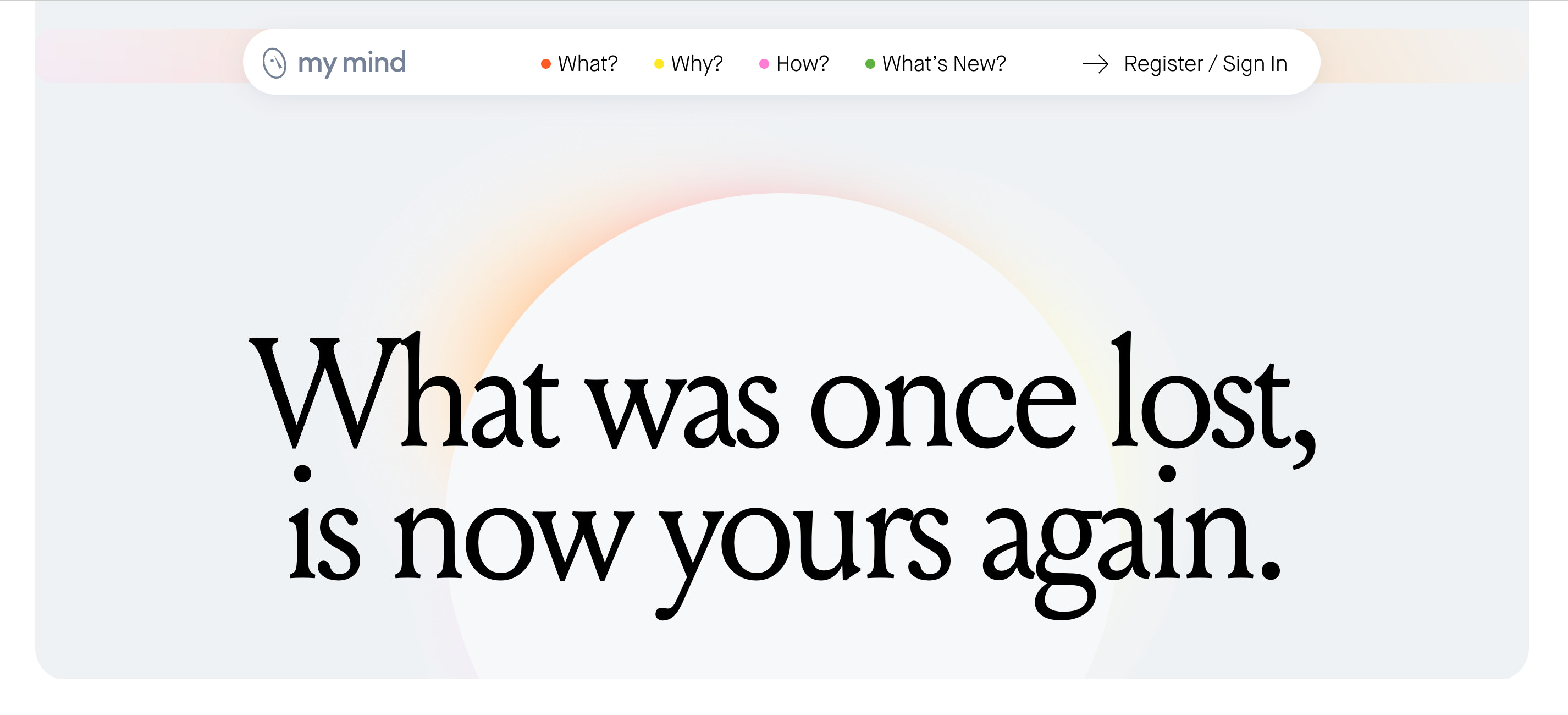
19.Mymind
Category:SaaS

Why it’s good:On Mymind’s website, everything from the navigation bar to minimal CTAs make information clean and easy to find. The color scheme continues the minimal design with color hues that highlight information on the page. It also has an announcement bar beneath the main navigation to direct people toward blog posts.
What you can steal:
- Place an announcement bar beneath your navigation (instead of above)
- 使用模式和形状添加个性,相反d of block color and photography
- Categorize website information by intent and group them with the same color (i.e., red to describe what the product is, yellow for why it’s needed, and orange for how it works)
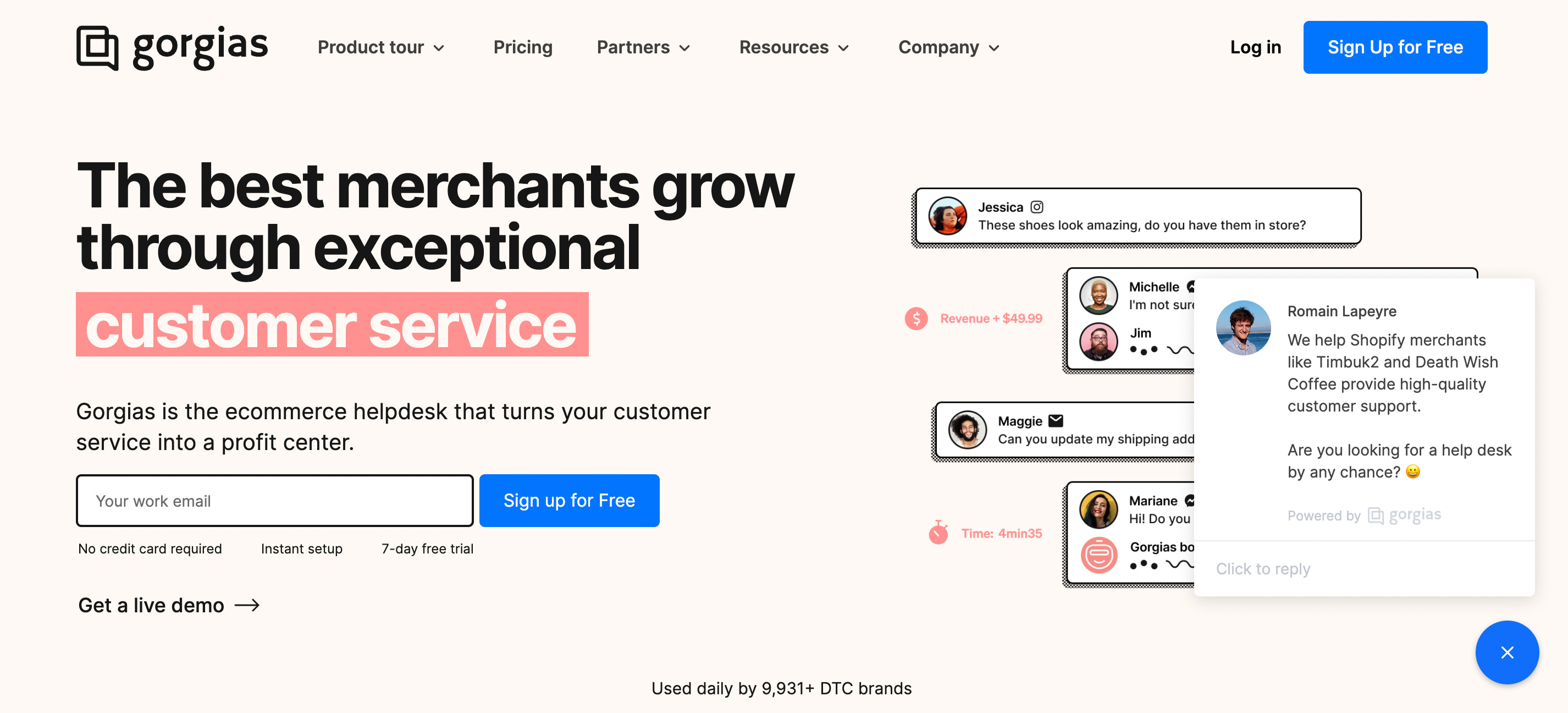
20.Gorgias
Category:SaaS

Why it’s good:Unlike most brands, Gorgias uses one featured color (pink) on its website. You’ll see the same color used for most important content—including headings, reviews, and icons—which stands out from the otherwise minimal color scheme.
What you can steal:
- Sparingly use block color behind important text to draw attention
- Choose one featured color to make important website elements stand out
- Improve brand consistency by adding color filters (such as black and white) to images in your logo wall
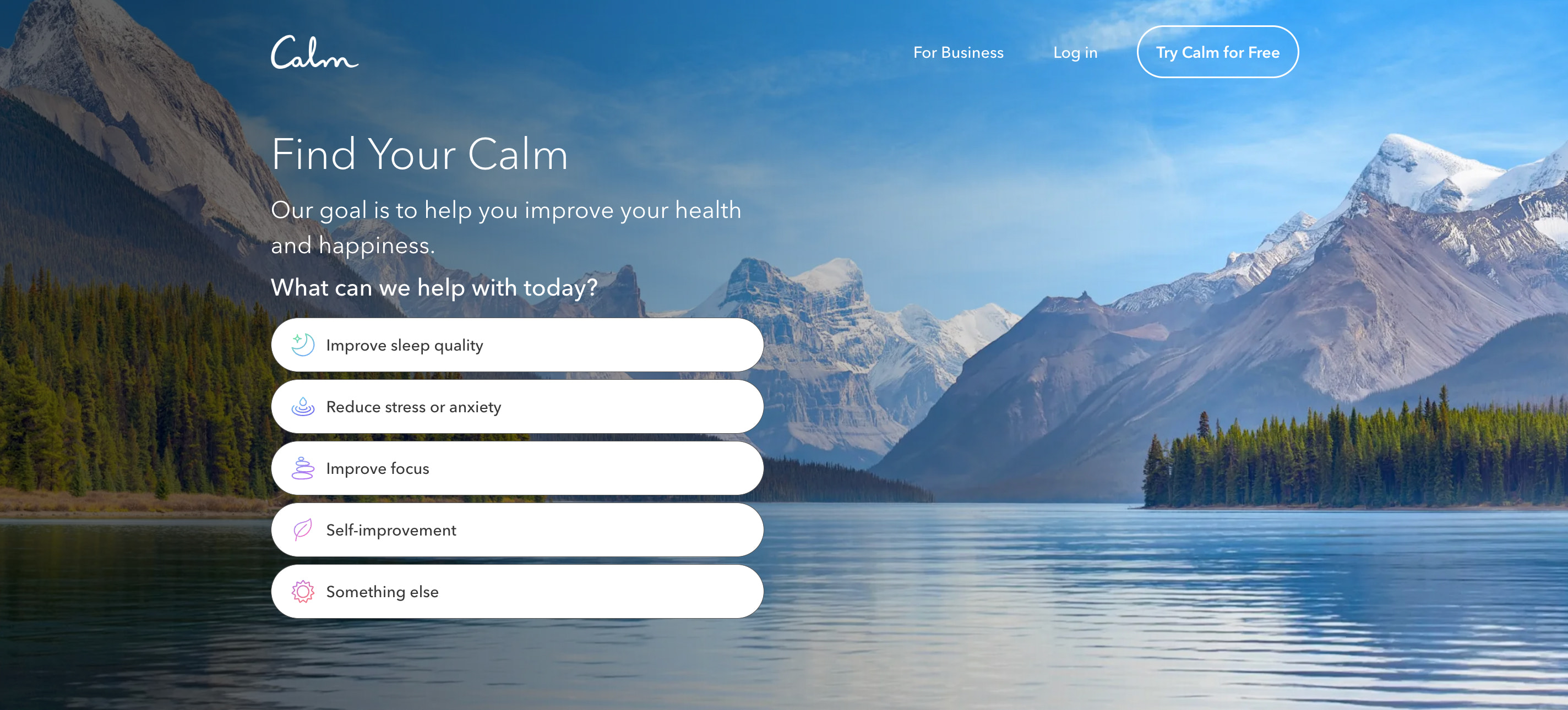
21.Calm
Category:SaaS

Why it’s good:If there was ever a beautiful website design that perfectly matched the use case of a product, it’s Calm’s. Its simple homepage design fits thebrand values(relaxing). Its value proposition is stated clearly, and the most important element on the page—a “what can we help with today?” form—gathers visitor information for further personalization.
What you can steal:
- Have a form be the focal point of landing pages to collect visitor data
- Clearly state what you do and who you help in a subtitle beneath your main header
- Use a full-page photo as your website’s background, with gradient overlays to make sure text is readable
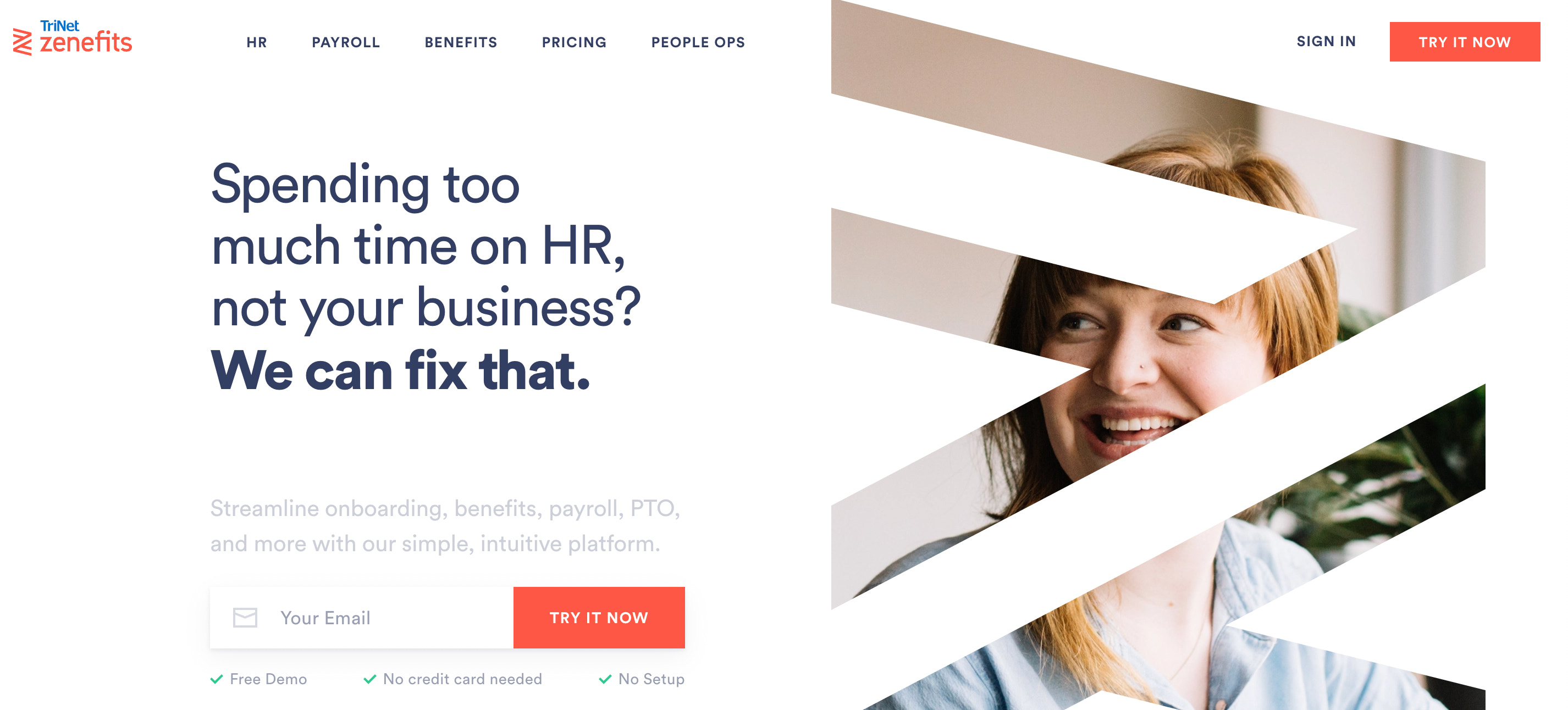
22.Zenefits
Category:SaaS

Why it’s good:Zenefits’ website uses a scrolling design to walk visitors through its features. This three-dimensional appearance makes the website more engaging than static content. Since the software has a range of features that suit different target customers, the design uses different colored symbols for easy scanning.
What you can steal:
- Use scrolling design to give the user an immersive experience
- Have a clear sign-up form above the fold to instantly convince first-time visitors to join your mailing list
- Group features used by different customer personas, and use custom icons and colors to differentiate each one
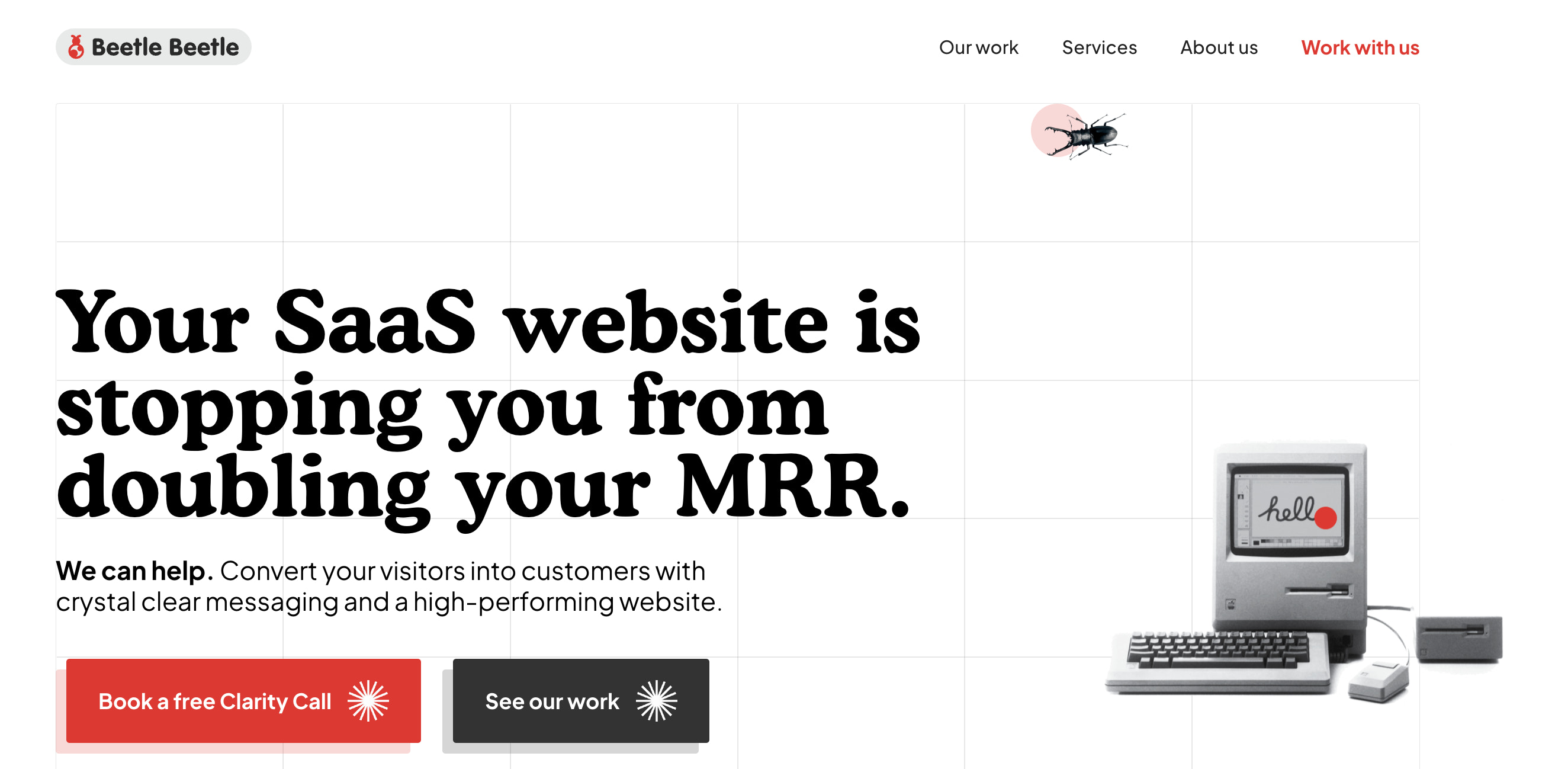
23.Beetle Beetle
Category:Service

Why it’s good:Beetle Beetle’s website is an example of an interactive background that doesn’t go overboard. The design uses a simple color palette, complete with custom star symbols to draw attention and moving elements as you scroll.
What you can steal:
- Create layers on your website that slide in when the page loads
- Test whether call-to-action buttons with colored backgrounds or different text colors perform best
- If possible, choose icons that tie into your brand name (like the crawling beetle)
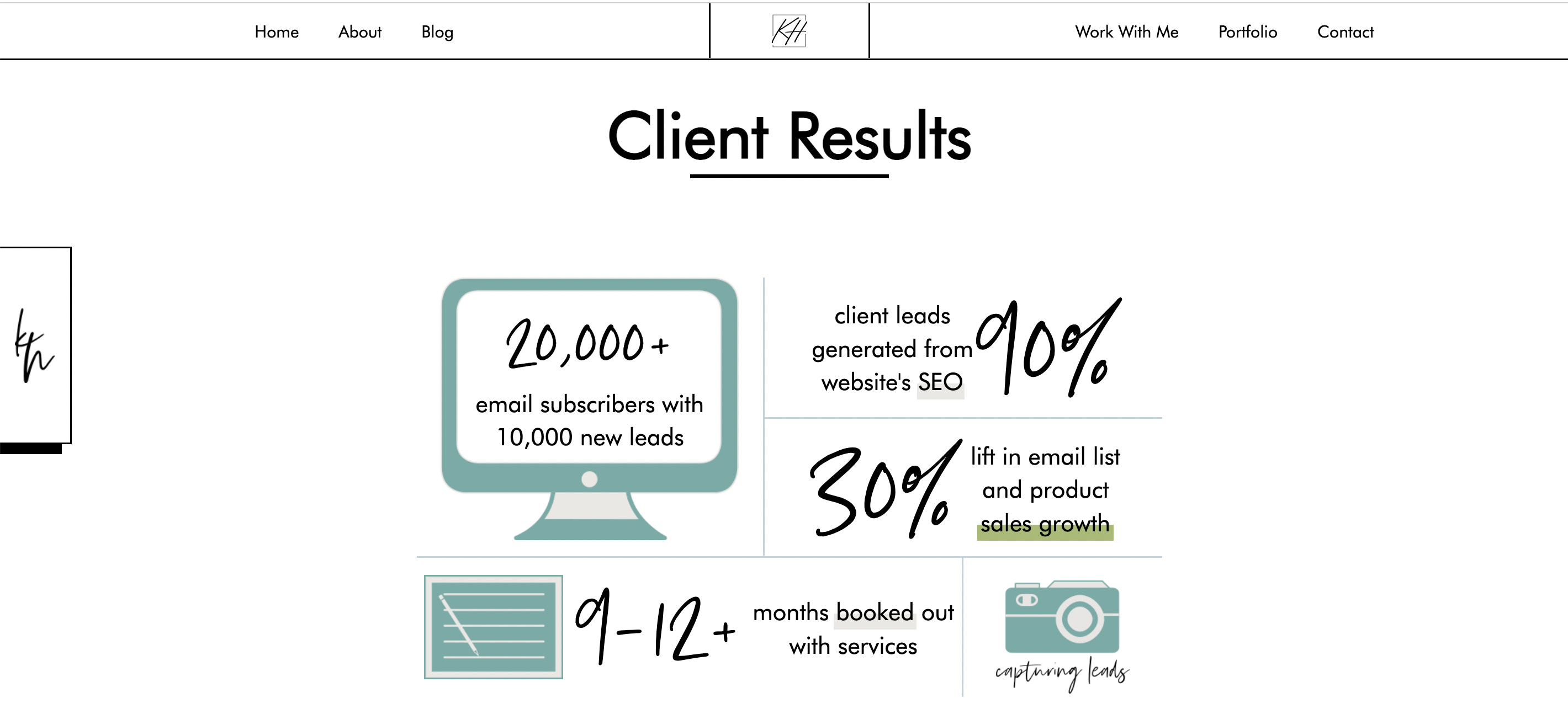
24.Kayla Hollatz
Category:Service

Why it’s good:Kayla Hollatz’s website is an example of building a beautiful website around apersonal brand.你会看到定制的插图不寻常的免费lance copywriting websites. They’re used alongside the consistent use of color—even in the “Minnesota raised” footer graphic.
What you can steal:
- Use short, to the point copy to display social proof
- Add drop shadows for accessibility around important buttons
- Display information in alternative formats, such as collages or mini-infographics
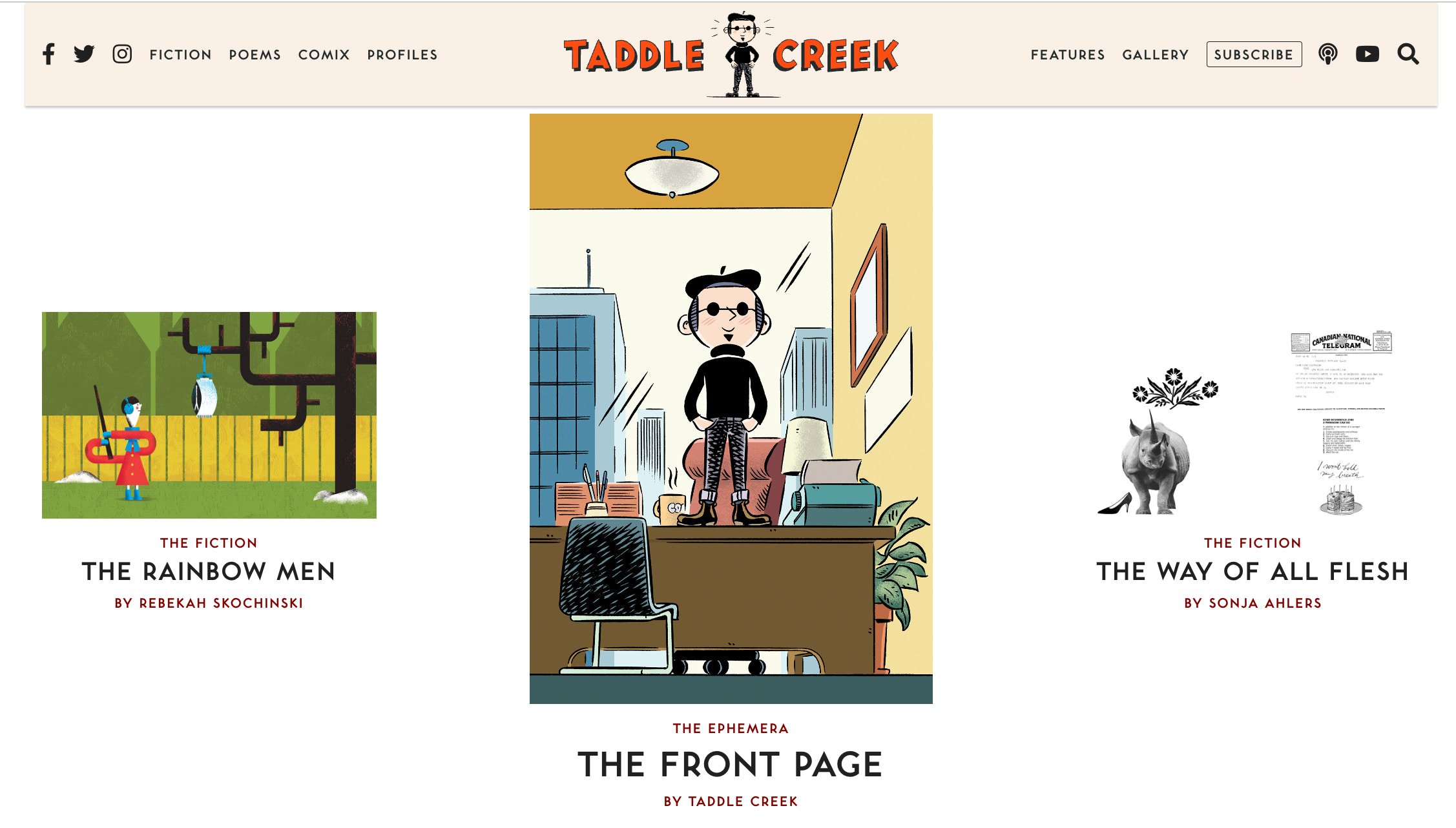
25.Taddle Creekmagazine
Category:Blog

Why it’s good:Taddle Creekmagazine is a print publication and everything online is to support the print version. The website has custom graphics as part of its logo and favicon. These are continued through featured images and the website footer, with a Subscribe Here button (to receive a subscription to the print magazine) in bold. There are no distractions (ads, sidebars), so the content is the only priority.
What you can steal:
- Create custom featured images or graphics to make your brand memorable
- Remove distractions from the reading experience, including ads and sidebars
- If your color palette is simple, use borders around your most important CTAs to draw the eye there
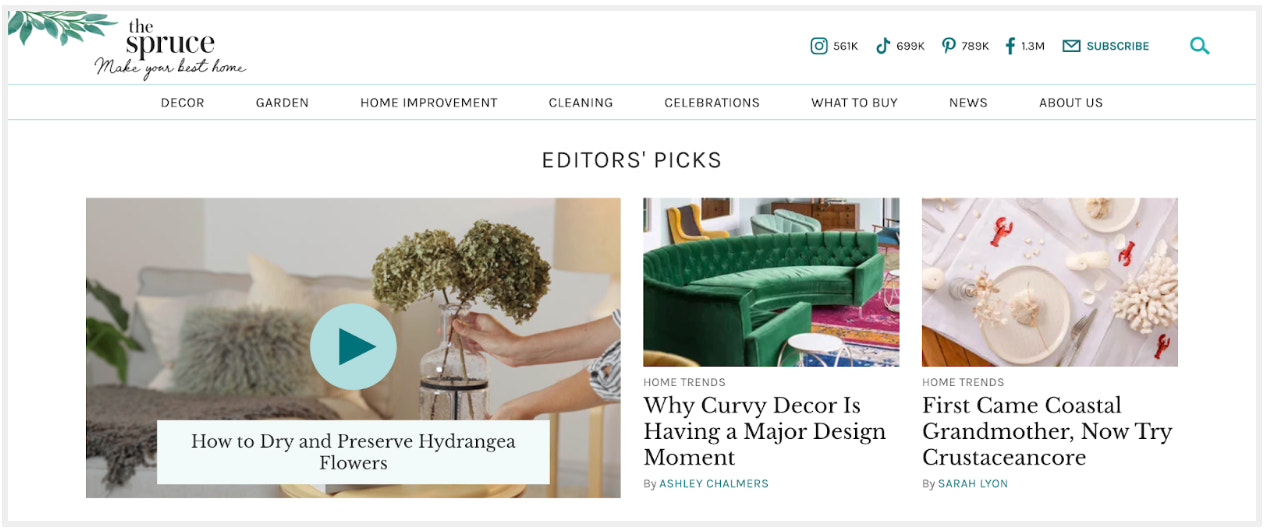
26.The Spruce
Category:Blog

Why it’s good:All featured images on The Spruce’s blog are light and airy to match the brand colors. Custom graphics highlight social proof, and category pages that list recent articles are easy to locate with a simple navigation bar. The video also doesn’t autoplay, which makes the blog more accessible to those with disabilities.
What you can steal:
- Change the color of social media icons to match your website’s color scheme
- Choose featured images that have similar tones and textures to yourbrand guidelines
- Combine text, photo, and video format on category pages to appeal to different content consumption preferences
Create your own beautiful website
Unique websites that broadcast brand visual designs and values are the ones that resonate most with consumers. From consistent colors to custom graphics, use elements from these beautiful websites to fine-tune your own.
Bear in mind creating a beautifulwebsite isn’t always a DIY job.If you don’t have a flair for design (nor time to invest in developing one), consider hiring a professional web designer.
Find aShopify Expertto develop your brand identity and invest in a great website design today.
Beautiful website designs FAQ
Why is design important for a website?
- It gives a good first impression
- It impacts how well people navigate the website
- It builds brand recognition/loyalty
- It reduces pain points for users to accomplish what they need/want to
What makes a beautiful website?
- Easy to navigate
- Consistent brand colors, logos, and fonts
- High-contrast CTA buttons
- Condensed navigation bar
- Visual elements (photos, icons, or graphics)
How can I make my website look professional?
- Compress elements for fast loading times
- Conduct an accessibility audit
- Use a maximum of two fonts and three colors
- Showcase large, high-quality images
How do you create a pretty website?
If you’re tight on budget and not tech-savvy, use a free, premade theme to instantly refresh your website design. Alternatively, search for web designers with experience creating custom websites that are exclusive to each brand.

